概要

メモ管理アプリとして最近有名なものとして Notion があります。
私もよく使っているのですが、UI の操作性がとてもよくストレスなく操作できるのでとても使いやすいです。
UI が素晴らしいアプリケーションって個人的にはとても好きなんですが、実際に開発してみようと思うとなかなか大変だったりします。。
そこで、今回は Notion の UI を実際に Vue3 で作ってみたという OSS があったのでご紹介します。
今回紹介する OSS は「Lotion」というもので、Web アプリとして Nhotion の UI のような操作性(マウスによるテキストの並び替え、追加、削除操作など)が行えるというもの、そして Notion の UI を実際に作成するためのソースコードを公開している OSS になります。

「Lotion」の特徴としては以下の点が挙げられていました。
- ブロックベースのエディター
- ドラッグしてブロックを並び替える
- 太字、斜体、見出し、仕切りを含む基本的な Markdown 記法
- コマンドメニューとショートカットの場合は「/」を入力することで利用可能
まるで Notion のようなことが Vue3 プロジェクトで行えるようですね!
それでは早速利用手順などについて見ていきましょう。
利用手順
GitHub のリポジトリから、本ソースをクローンすることで実際に利用することができます。
git clone https://github.com/dashibase/lotion cd lotion npm i
クローン後、Node モジュールをインストール後は、以下のコマンドより動作確認してみましょう!
npm run dev
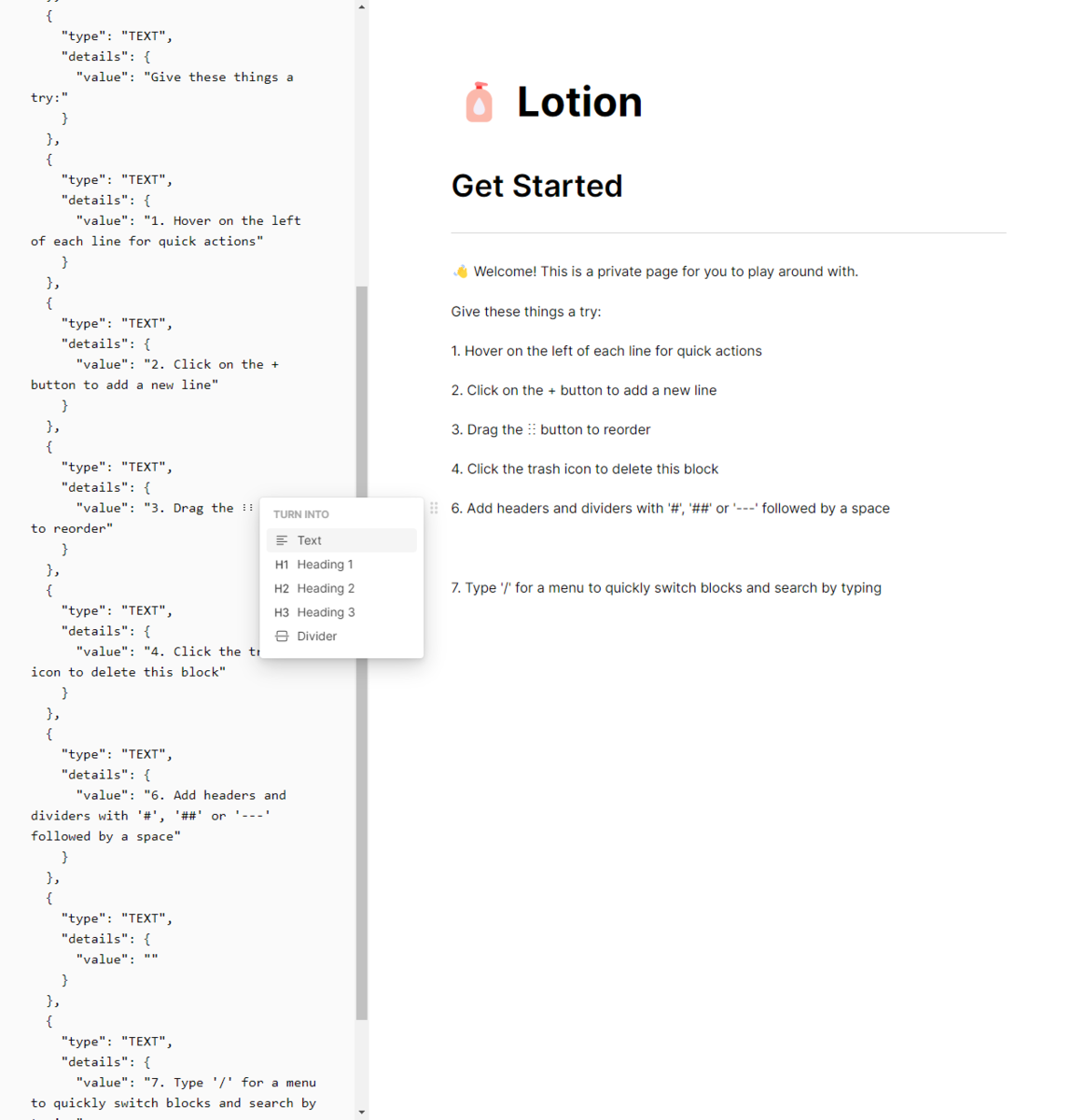
ローカルサーバー起動後、http://127.0.0.1:5173/ へアクセスして、以下のような画面が表示されれば起動成功です!

使用感
実際に私もソースをクローンし、動作確認してみました。
「Lotion」ではテキストの動作確認をするために、右側に実際の Notion の UI が、左側にはテキスト情報の配列が表示されています。
実際に Vue3 上のソースを触りながらどのような挙動になるのかという点も踏まえて修正したり、UI の表示方法はどのようになっているのかという点を確認してみると、UI の勉強がはかどりそうだなと思いました。

まとめ

今回は、Web アプリとして Nhotion の UI のような操作性(マウスによるテキストの並び替え、追加、削除操作など)が行えるというもの、そして Notion の UI を実際に作成するためのソースコードを公開している OSS「Lotion」を紹介しました。
Vue3 を利用して Web アプリを開発している方や、Notion のような UI を作成するにはどうしたらよいかとお困りの方にとっては、こちらの「Lotion」を参考にしながら開発を進めてみてはいかがでしょうか。
ライセンス
GNU General Public License v3.0