概要

Web アプリケーションを作成する際に、JavaScript のフレームワワーク Vue3 を利用されている方も多いかと思います。
Web アプリケーションを開発する際、ほとんどの方は自分のアイデアを実現するためのソースコードを書くことが多く、管理画面まで綺麗に作成されている方はそこまで多くはないのでしょうか。
管理画面はアプリケーションをリリースした後に、関係者だけが操作できれば良いので UI がそっけないものになったり、時間がなく仕方なくプレーンな HTML 形式になりがちかと思います。
ただ、管理画面がそのような質素なものになってしまうと、最終的には使い勝手が悪く良いアプリケーションとは言えるものではなくなってしまう場合が多々あります。
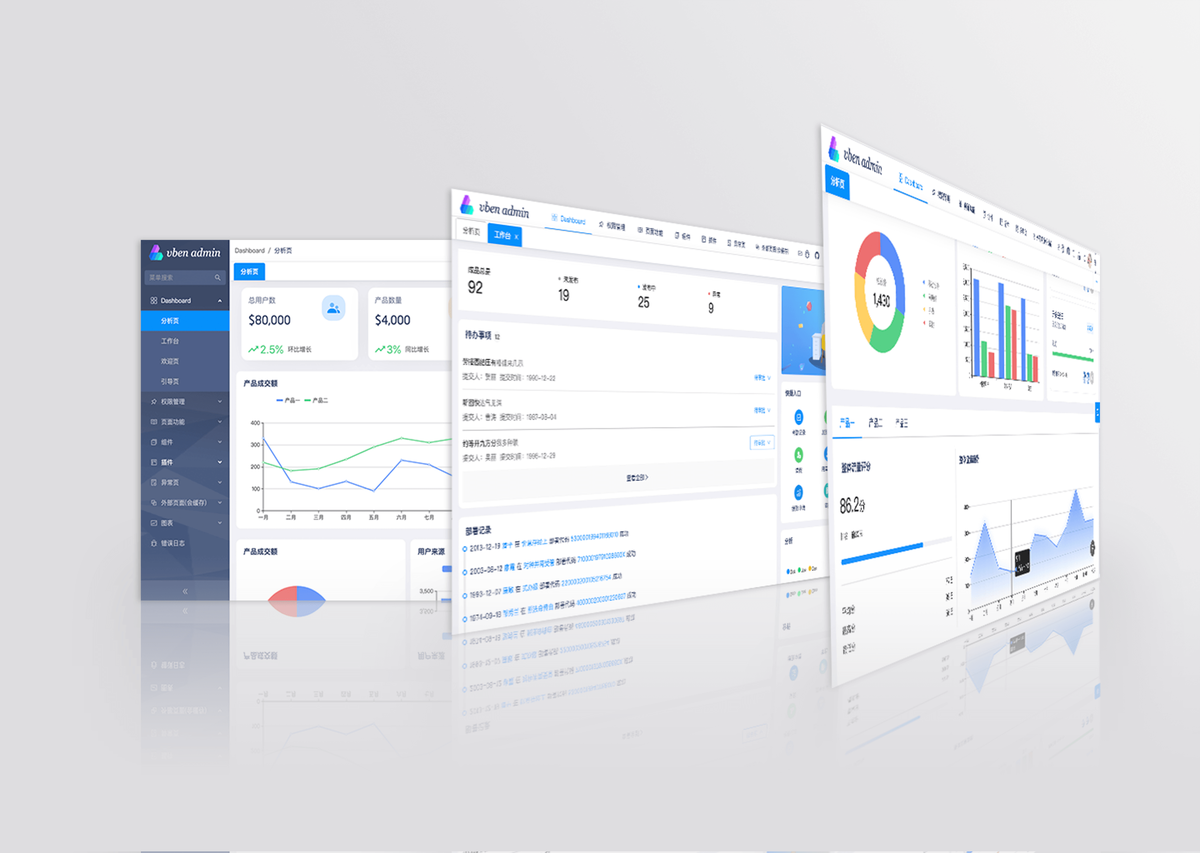
そこで、もし Vue3 で Web アプリケーションを作成しており、管理画面も Vue3 を利用してしっかり作成したいなら、今回ご紹介する OSS「Vue Vben Admin」を利用されてみるのはいかがでしょうか?

上図のように UI がとても綺麗で管理画面と思えないくらいの完成度になっています。
こちらの OSS については以下のような点が特徴として挙げられています。
- Vue3/vite2 などのフロントエンド フロントエンド技術開発を使用
- TypeScript を利用(アプリケーションレベルの JavaScript 言語)
- 構成可能なテーマ
- 組み込みの完全な国際化プログラム
- モック サーバー組み込みのモック データ スキーム
- 権限組み込みの完全な動的ルーティング許可生成スキーム。
それでは早速こちらについて見ていきましょう!
利用手順
こちらの OSS を利用するには以下の GitHub からリポジトリをクローンします。
git clone https://github.com/anncwb/vue-vben-admin.git
クローンした後はプロジェクトに移動して必要なモジュールをインストールした後、サーバーを起動させることで動作を確認できます。
cd vue-vben-admin npm install npm run serve # or npm run dev
ローカル環境にクローンして動作したくない場合は、すでにテスト環境がデプロイされているサーバーがあるので、こちらにアクセスして見てください。
使用感
実際に自分もこちらの管理画面サンプルをみて見ましたが、非常に綺麗で操作性も良いので、今後自分が作成した Web アプリケーションの管理画面もこのような管理画面を作成して提供したいなと思いました。
また、画面サイズに応じて UI が自動的に調整されるレスポンシブル設計という点もよく、もしスマホからアクセスする際も気持ちよく管理画面を操作することができますね!


まとめ
今回は Vue3 + Vite2 + TypeScript で作成されている管理画面サンプルをリポジトリとして紹介している OSS「Vue Vben Admin」をご紹介しました。

プロジェクト構成もしっかりしているので、Vue3 を使って管理画面や Web アプリを開発したいと考えている開発者の方にとってはとても参考となるリポジトリになるのではないでしょうか?
自分自身も管理画面は質素なものにしてしまうので、こちらのリポジトリを参考にしながら、使いやすく綺麗な UI のものを作成したいと思いました!
自分と同じような課題を持っている方などは、ぜひ一度こちらのリポジトリを参照されることを強くお勧めします!!