概要

Web アプリエンジニアやモバイルアプリエンジニアの方は、よく開発したアプリに対して、管理画面を用意することが多々あると思います。
ただ、管理画面というと、アプリを利用している内部の人が利用するということもあり手を抜きがちな時もあると思います。
そんな時、Vue3 で開発された管理画面テンプレートがないかと OSS を漁っていたところ、本目的に適う OSS があったので紹介します。
今回紹介する OSS は、Vue3 + TypeScript + Pinia + Vite2 + Element-Plus を利用した管理システムテンプレート「Geeker Admin」になります。

こちらのテンプレートは開発者自身が Vue3 や TypeScript を学ぶために作成された OSS ということですが、とてもきれいにまとまっていて使いやすそうな印象でした。
それでは早速使い方などについてみていきましょう。
利用手順
利用方法は GitHub からリポジトリをクローンすることで開始することができます。
# Gitee git clone https://gitee.com/laramie/Geeker-Admin.git # GitHub git clone https://github.com/HalseySpicy/Geeker-Admin.git
クローンした後はプロジェクトルートへ移動し、Node モジュールをインストールしてローカルサーバーを立てて利用を開始します。
# install npm install # run npm run dev
ローカルサーバーが立ち上がると、Geeder ログイン画面が表示されます。

使用感
早速インストールして動作確認してみました。
なお、動作確認は以下のデモサイトからも確認することができます。
Vite で開発環境が整備されているので、起動もサクサクでした。
Web アプリとしても管理画面アプリとしても、UI デザインが非常にきれいですので、ストレスなく利用することができます!
実際にローカル環境で動作させることができるので、Vue3 を利用したアプリ開発について学びたい方にとって、とても勉強になるなと思いました。
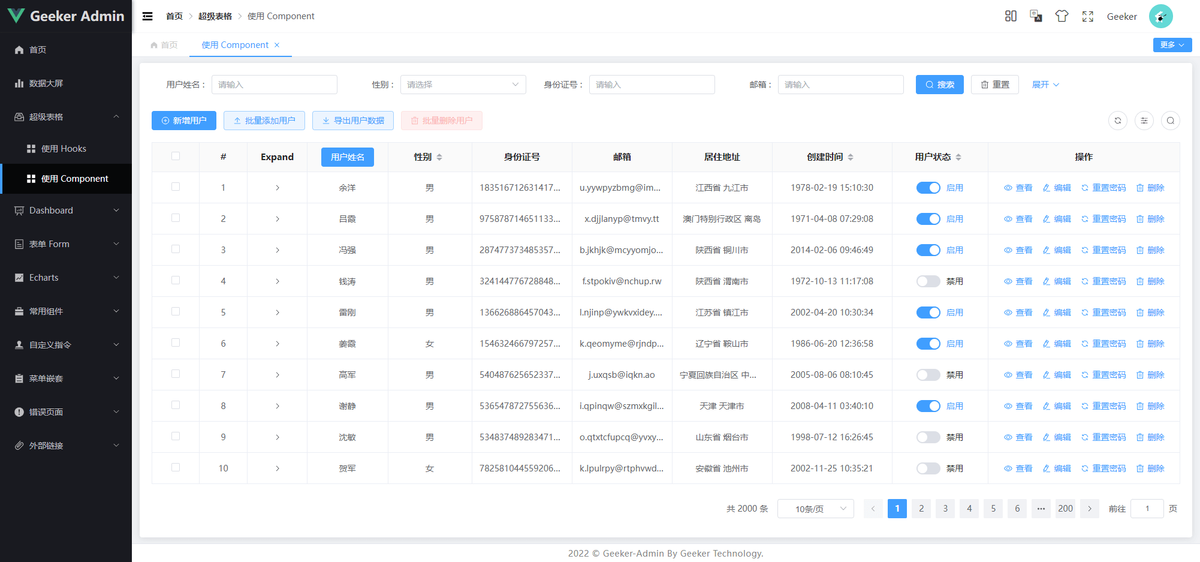
以下、動作画面のスクショです(ライトモード・ダークモード対応)。
- ログイン画面


- ホームページ


- フォームページ


- ビッグデータ画面

まとめ


今回は、Vue3 + TypeScript + Pinia + Vite2 + Element-Plus を利用した管理システムテンプレートである OSS「Geeker Admin」を紹介しました。
Vue3 や TypeScript を使用して Web アプリや管理画面を今後開発したい方、Vue3 を使用したアプリ開発の方法やディレクトリ構成を学びたい方にとっては、実際にローカル環境で動作させることができるので、大変参考になると思いました!
自分もこれから Vue3 について勉強していく予定なので、本 OSS を利用してディレクトリ構成やアプリの構成、開発方針などを参考にしながら勉強できたらなと思います。
Vue3 で開発している方も、これから勉強を始めようとしている方も、ぜひ一度ご覧になられてみてはいかがでしょうか。