概要

モバイルアプリを開発する際、皆様はどのプログラミング言語を採用していますでしょうか?
私は最近何かと話題に上がっている Flutter を勉強しながらアプリを開発しています。
しかし、まだ勉強し始めで UI のデザインを一から作るというのはまだハードルは高く、マテリアルデザインを採用したどこかでみた UI になっています(よく見る青い NavBar などで構成されたりしています。。)。
この状況を打破しようと、Flutter で参考になるデザインや綺麗な UI テンプレートなどがないか GitHub 上で探していたところ、ピッタリな OSS があったので今回はそちらを紹介しようと思います。
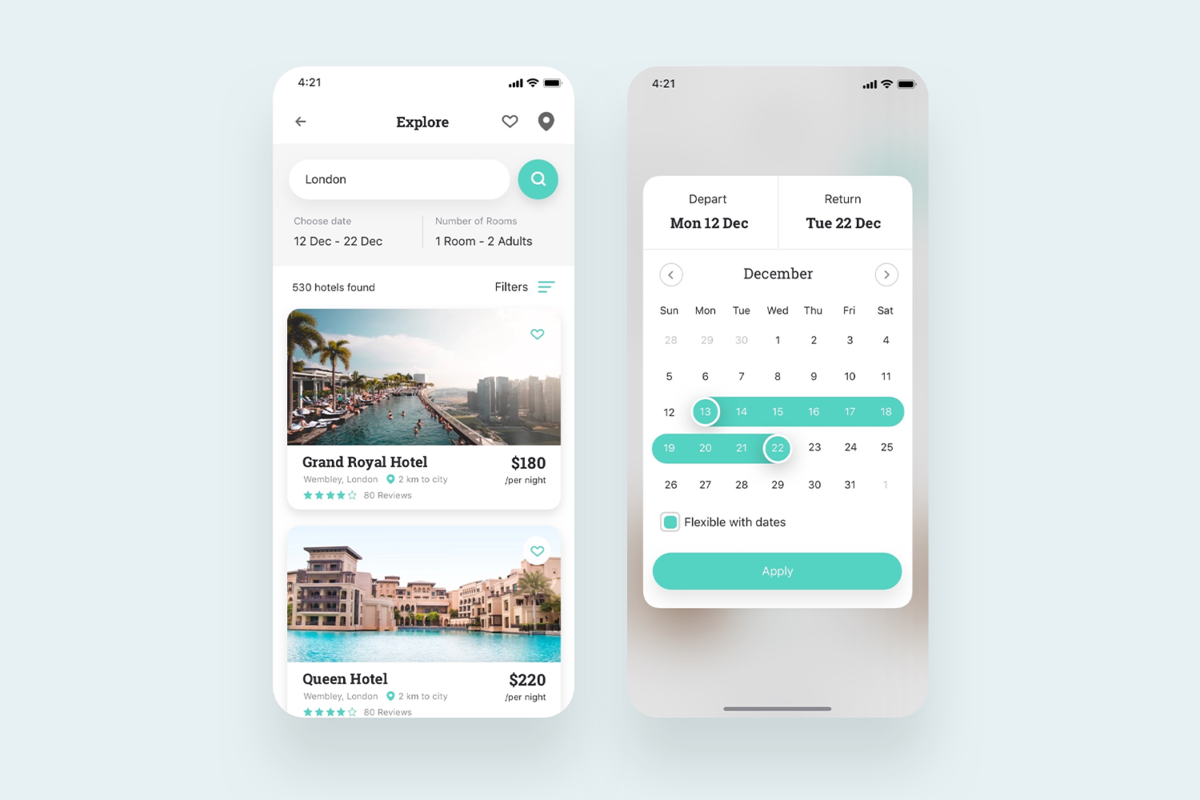
今回紹介する OSS は、Flutter の綺麗な UI テンプレートを提供してくれる OSS「Best-Flutter-UI-Templates」になります。

それでは早速使い方などについて見ていきましょう!
利用手順
利用するには、以下の GitHub からリポジトリをクローンすることで利用することができます。
git clone https://github.com/mitesh77/Best-Flutter-UI-Templates.git
※ Flutter の環境準備が必要ですので、本リポジトリを利用する際は別途環境構築をしてからお試し下さい。
使用感
私も実際にリポジトリをクローンして動作させてみました!

GitHub 上にイメージが紹介されているようなデザインをモチーフとしたアプリデザインが実際に実装されているので、こちらを真似するだけでとても綺麗な UI が作れそうです。





実際に動作している動画は以下になります。
こちらを参考に綺麗な UI を実際に実装することでとても使いやすそうな UI を提供できそうです!




まとめ
今回は Flutter の綺麗な UI テンプレートを提供してくれる OSS「Best-Flutter-UI-Templates」を紹介しました。
こちらのリポジトリをクローンしてソースを真似してみたり動作検証してみて真似することで、Flutter の勉強になりますし、UI テンプレートとしてアプリにも適用することができます。
私自身も Flutter を勉強している身として、こちらのリポジトリを参考にしながら、Flutter の勉強を進められたらと思います。
また、現在 Flutter を勉強している方にとっても、UI の勉強だけでなくディレクトリ構成やデータ受け取りなどの技術を勉強することができるため、一読されてみてはいかがでしょうか。