React を真剣に学習し基礎を深めたいなら!「React Interview Questions & Answers」
概要

皆さんは Web アプリを作る際はどんな言語を使用していますでしょうか?
私はもっぱら JavaScript を利用しているため、React.js や Next.js を使用して開発を行っています。
ただ、React.js ですがなんとなく使用することはできるのですが、細かい部分に突っ込みなどされると基礎を突き詰めていないため回答できないことがありました。
そんな中、React.js を基礎から学習することができ、知識を深めることができる OSS が GitHub に公開されていたため、今回はこちらをご紹介しようと思います。
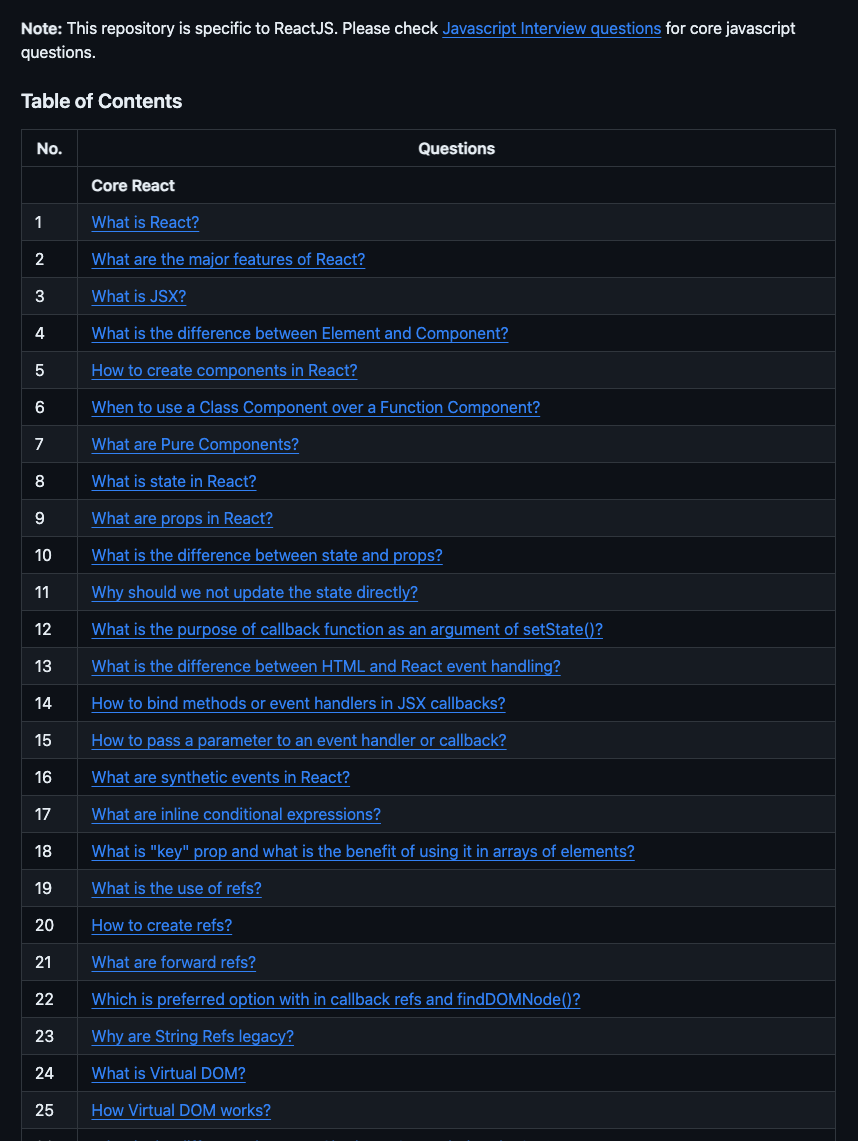
今回ご紹介するのは、React.js を基礎から学び知識を深めることができる OSS「React Interview Questions & Answers」になります。

全体的に英語ですが、章立てがされていたり実際のソースコードが例として記載されているなどされているので、勉強しやすい形になっているかと思います。
それでは早速使い方などについて見ていきましょう!
目次
特徴
まず特徴ですが、主には章立てされているところにあると思いました。

また、1 つ 1 つの章が短いため、章の内容を完結に理解することができますし、比較的簡単に読むことができますね。

最初の方だと、React.js とは何か?React.js の主な特徴は何か?など、基本的なところから入り、実際の React.js の使い方について説明がされており、だんだんと内容的に濃くなっていっています。
現時点(2024/2/1 時点)では章が 338 章まであるため、React.js についてより深く学ぶことができそうです!
利用手順
利用方法は以下の GitHub の Readme を閲覧することで利用することができます。
使用感

早速私も使ってみました!
私自身は React.js を普段から利用しているので最初の方はふんふんそうだね、といった感じで流し読みしていましたが、50 章くらいからはだんだんと込み入った話になっており、なるほどーという感じでとても勉強になりました。
例:67 章:コンポーネントを条件付きでレンダリングするにはどうすれば良いでしょうか?

今まで知らなかった基礎的な内容を学ぶことができるので、個人的にはとても勉強になりました!
まとめ

今回は、React.js を基礎から学び知識を深めることができる OSS「React Interview Questions & Answers」についてご紹介しました。
私自身は React.js を普段から利用していて理解しているので、ほとんどの内容は知っている内容だろうと思っていたのですが、全然自分の知識は浅はかだったことに痛感しました。
今後はこちらの「React Interview Questions & Answers」を参考にしながら、React.js の知識を増やしていき、深めていけたらと思います。
全編英語表記ですが、簡単な英語で記載されているのとソースコードの例もたくさん載っていますので、そこまで苦ではないかと思います。
React.js について知識をより深めたいと考えている方、基礎的な内容も復習しながら学ぶことができますので、ぜひ一度こちらの OSS「React Interview Questions & Answers」に触れてみてはいかがでしょうか。
ライセンス
特に明記されていませんでした。