今人気のある React.js を 30 日で学ぶなら!「30 Days Of React」
概要

今とても人気のある Web アプリケーションライブラリである React.js は使用されていますでしょうか?
React.js は数多くある JavaScript のフレームワーク・ライブラリ群の中でも世界的に圧倒的人気・導入実績を誇っており、日本でも React.js の人気が高まっています。
また、最近のフロントエンドエンジニア求人の応募資格を見てみても、React.js 経験者を求める企業が増えており、フロントエンド開発の主流になりつつあります。
日本において、フロントエンド開発では Vue.js も人気がありますが、フロントエンジニアとして開発を行なっていく中では React.js を学んでおいて損ではない必須とも言えるスキルと言えるでしょう。
そんな React.js ですが、なんと 30 日で段階的に学ぶことができる OSS を今回見つけましたので、React.js を学んでみたいという方は必見かと思います。
今回ご紹介する OSS は、世界的にも人気のあるプログラミングライブラリ React.js を 30 日で学ぶことができる「30 Days Of React」になります。

ただし、React.js はプログラミング言語 JavaScript の知識に慣れておく必要があるため、JavaScript に自信がない方は事前に JavaScript の知識を身につけておくと効率よく学習することができます。
参考までに、以前私のブログでも紹介しました「JavaScript を Web 上で効率よく学びたいなら!「30 Days Of JavaScript」」で JavaScript を学んでみると良いでしょう。
なお、こちらの「30 Days Of JavaScript」と今回紹介する「30 Days Of React」は同一作者のため、内容的にも齟齬がなく安心かと思います!
それでは早速詳細についてみていきましょう。
目次
特徴
こちらの OSS の一番の特徴としては、世界的にも人気で導入率の高い React.js を 30 日で学ぶことができるという点ですね。
また、React.js を学ぶだけでなく、それ以前に Web アプリを開発するにあたってのセットアップ方法なども親切に紹介してくれている点も大きな魅力かつ特徴です。
利用手順
こちらの OSS を利用するには、GitHub リポジトリの README.md を参照することで簡単に利用することができます。
使用感
早速私もこちらの「30 Days Of React」を利用してみました。
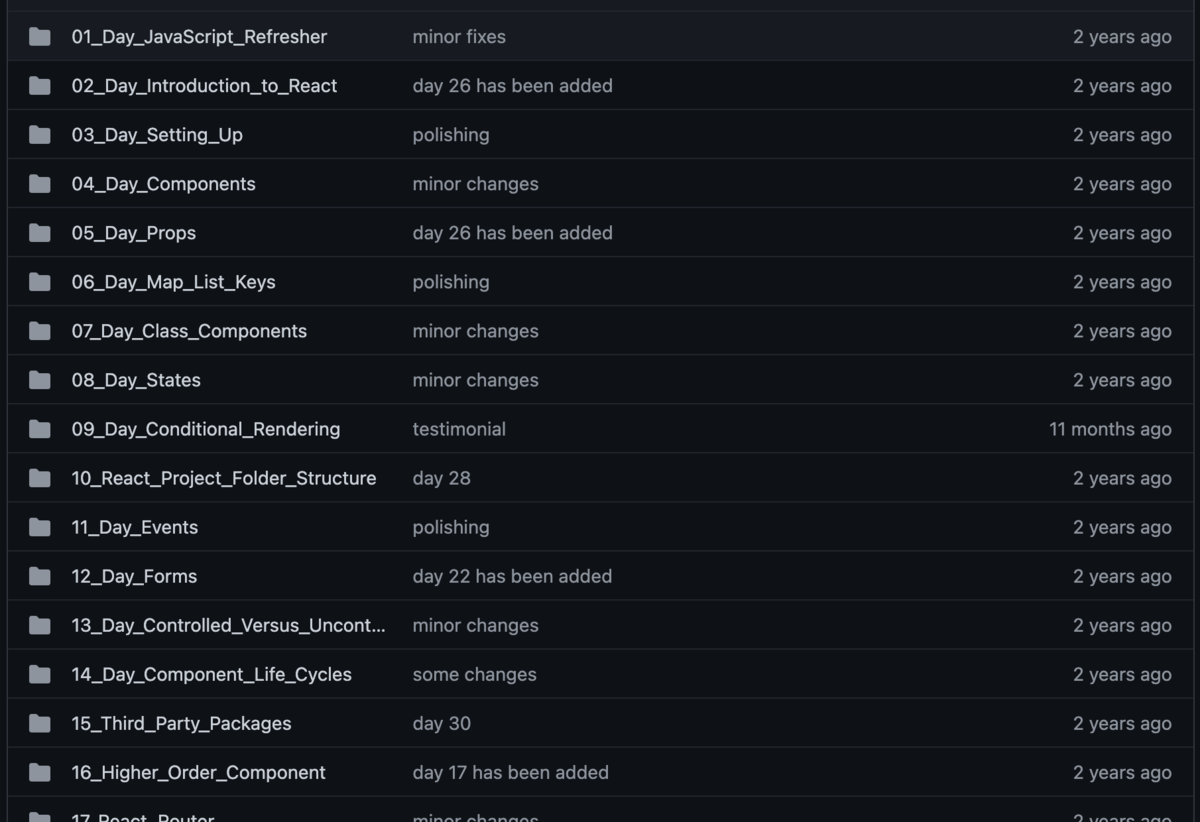
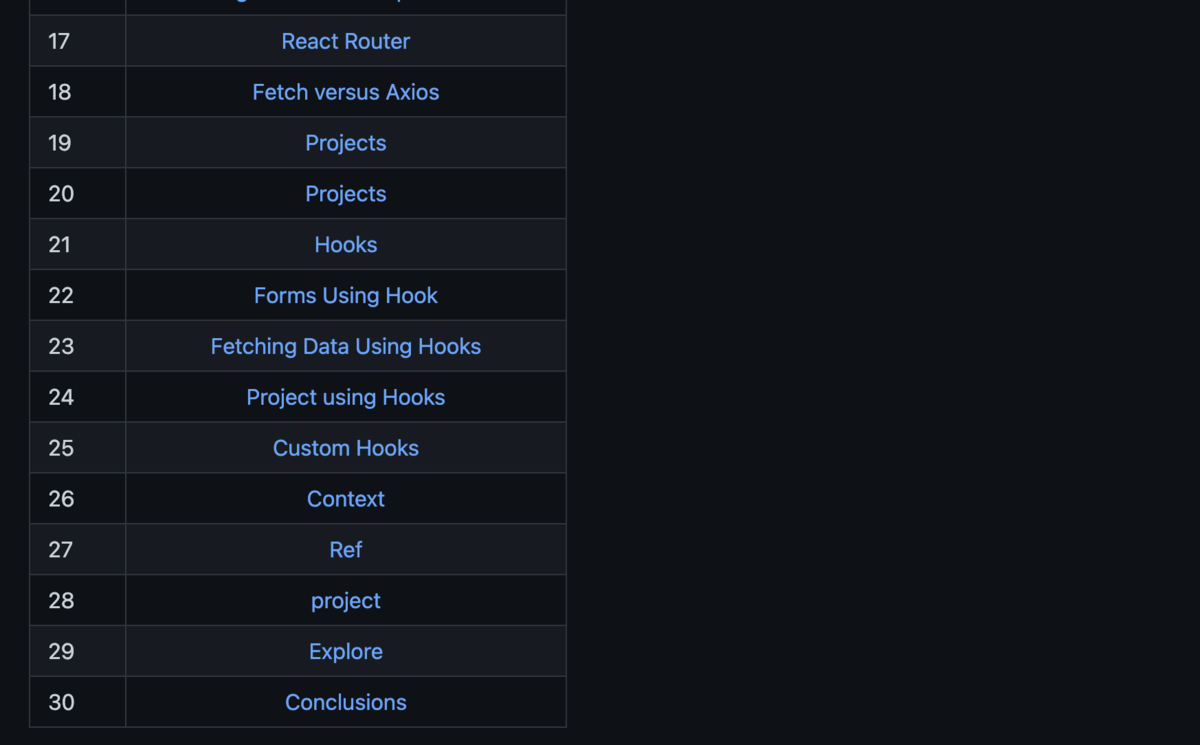
以下が、React.js を 30 日で学ぶためのカリキュラムになっております。


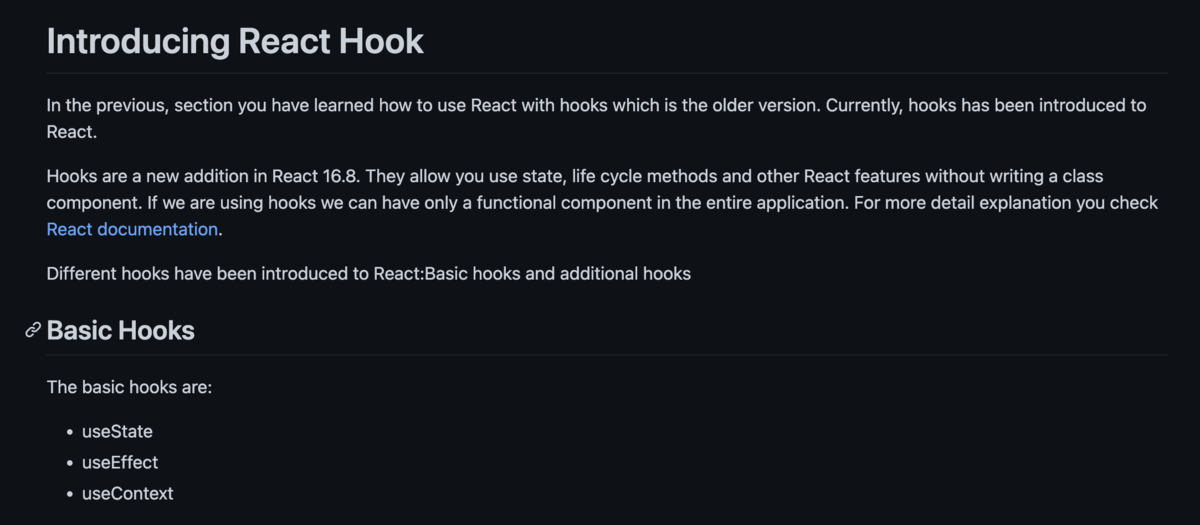
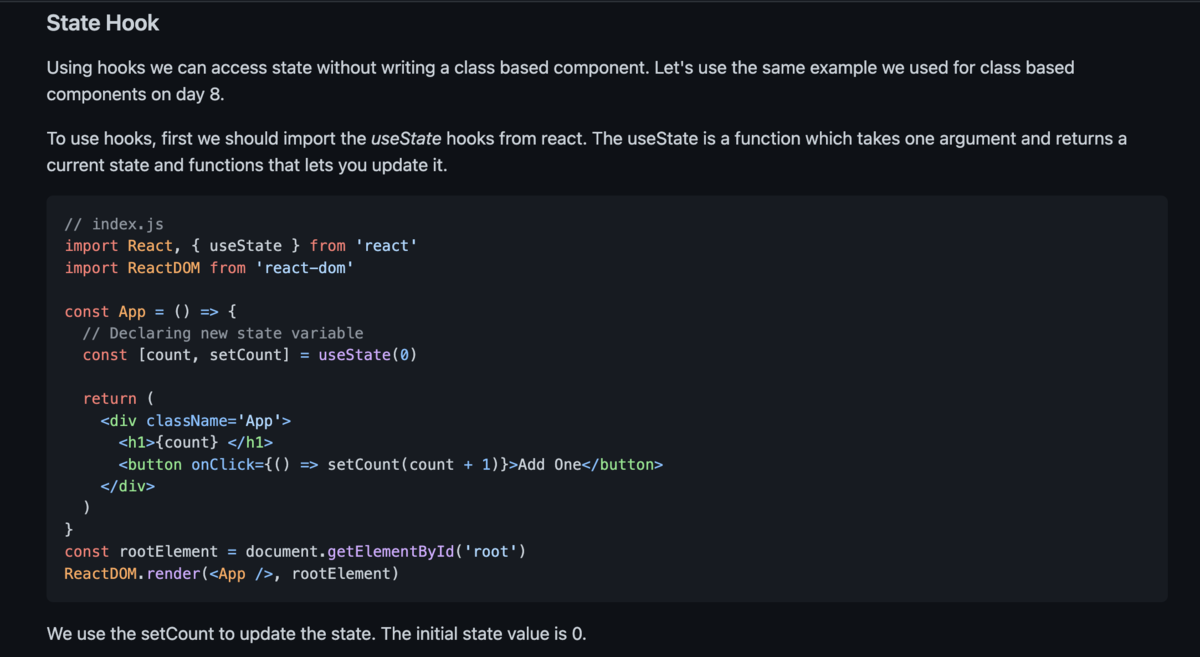
ちなみに、React.js といえば使いやすく話題の Hooks について学びたい方が多いのではないでしょうか?
こちらの「30 Days Of React」でももちろん Hooks については紹介されており、以下のようにソースコード例をもとに簡潔に説明してくれています。


ドキュメント自体は英語表記になっていますが、簡単な英語のため困難なく読むことができるかと思いますので、ぜひ学んでみたいという方は一度ドキュメントを見てみて、自分に合っているか確認してみると良いでしょう。
まとめ

今回は、世界的にも人気のあるプログラミングライブラリ React.js を 30 日で学ぶことができる「30 Days Of React」をご紹介いたしました。
以前紹介しました「30 Days Of JavaScript」と同じ作者が React.js についても 30 日で学ぶことができる OSS ドキュメントを公開してくださっているので、JavaScript 版の説明が自分に合っているという方にとっては今回はとても嬉しいコンテンツではないでしょうか?
React.js は今後もフロントエンドアプリ開発における Web フレームワーク・ライブラリとして第一線として利用されるであろう技術のため、今学んでおいて損は全くないものかと思います。
ぜひ興味を持った方はこちらの「30 Days Of React」を参照されてみてはいかがでしょうか?
ライセンス
特に見当たりませんでした。