Web サービスを構築する比較的新しい TypeScript/JavaScript パッケージ!「Slash libraries」
概要

韓国発のアプリ「Toss」をご存知でしょうか?
「Toss」は韓国で送金アプリとして誕生した決済手段として、現在も韓国国民の 3 分の 1 以上の人たちが利用しているスーパーアプリで、韓国の人ならば知らない人はいないほど有名なアプリだそうです。
本アプリを利用できるのは韓国のみだそうですが、アプリの UI をみてみるととてもシンプルでまとまりがあるため、とても使いやすそうですね!

そんな韓国におけるモンスターアプリ「Toss」について、Web サービスを構築する際の UI モジュールを OSS として公開していたので、今回はこちらの OSS をご紹介いたします。
本記事でご紹介する OSS は、比較的新しい TypeScript/JavaScript 向け Web サービス UI モジュール「Slash libraries」になります。

構成内容
Slash Libraries は以下のようなに構成されています。
- common:Node.js とブラウザ環境の両方で使用できるライブラリで、以下が含まれています
- @toss/utils:Node.js とブラウザ環境の両方で使用できる、シンプルで最新ライブラリ
- @toss/hangul:ハングル文字を操作するユーティリティ関数ライブラリ
- react: React で Web サービスを開発するときに使用できるコンポーネント・フック・またはユーティリティ関数ライブラリで、以下が含まれています
- @toss/use-overlay:
useOverlayReact フックでオーバーレイを制御するライブラリ - @toss/emotion-utils:emotion に依存するユーティリティ CSS コレクションライブラリ
- @toss/use-overlay:
それでは早速使い方についてみてみましょう。
利用手順

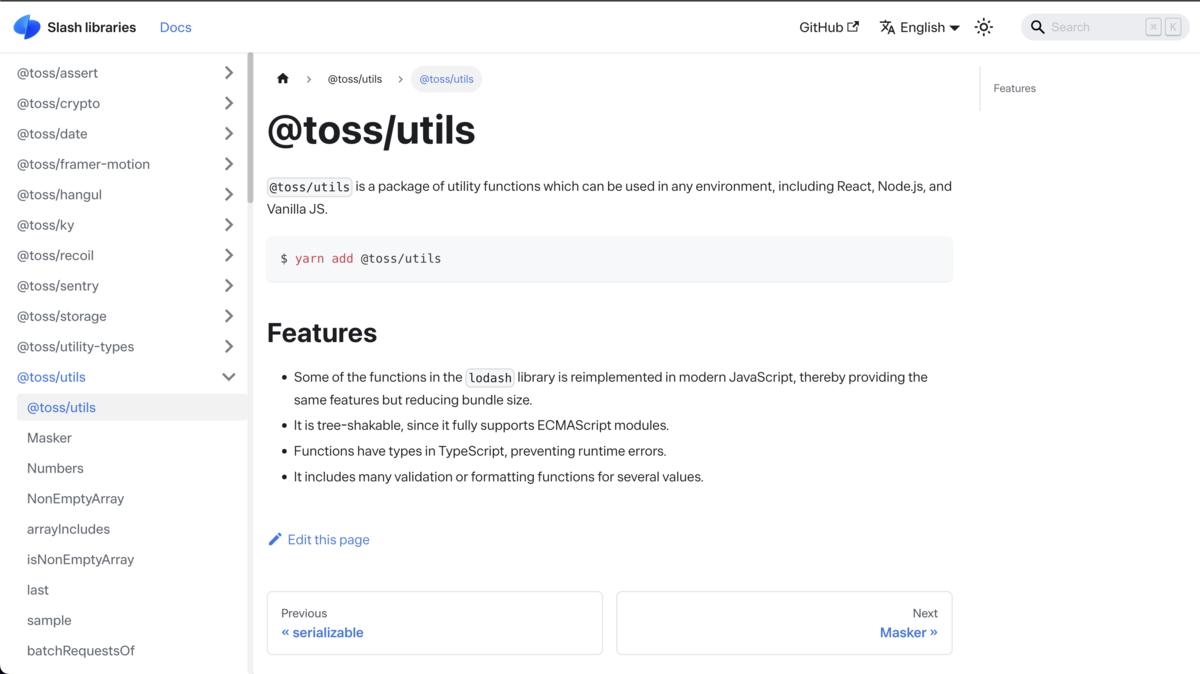
Slash libraries には多くのモジュールがありますが、主に紹介されている @toss/utils について見ていきます。
@toss/utils をインストールするには以下のコマンドを入力します。
yarn add @toss/utils
使用感
今回はこちらの Slash libraries の コアである @toss/utils ライブラリについてみてました。

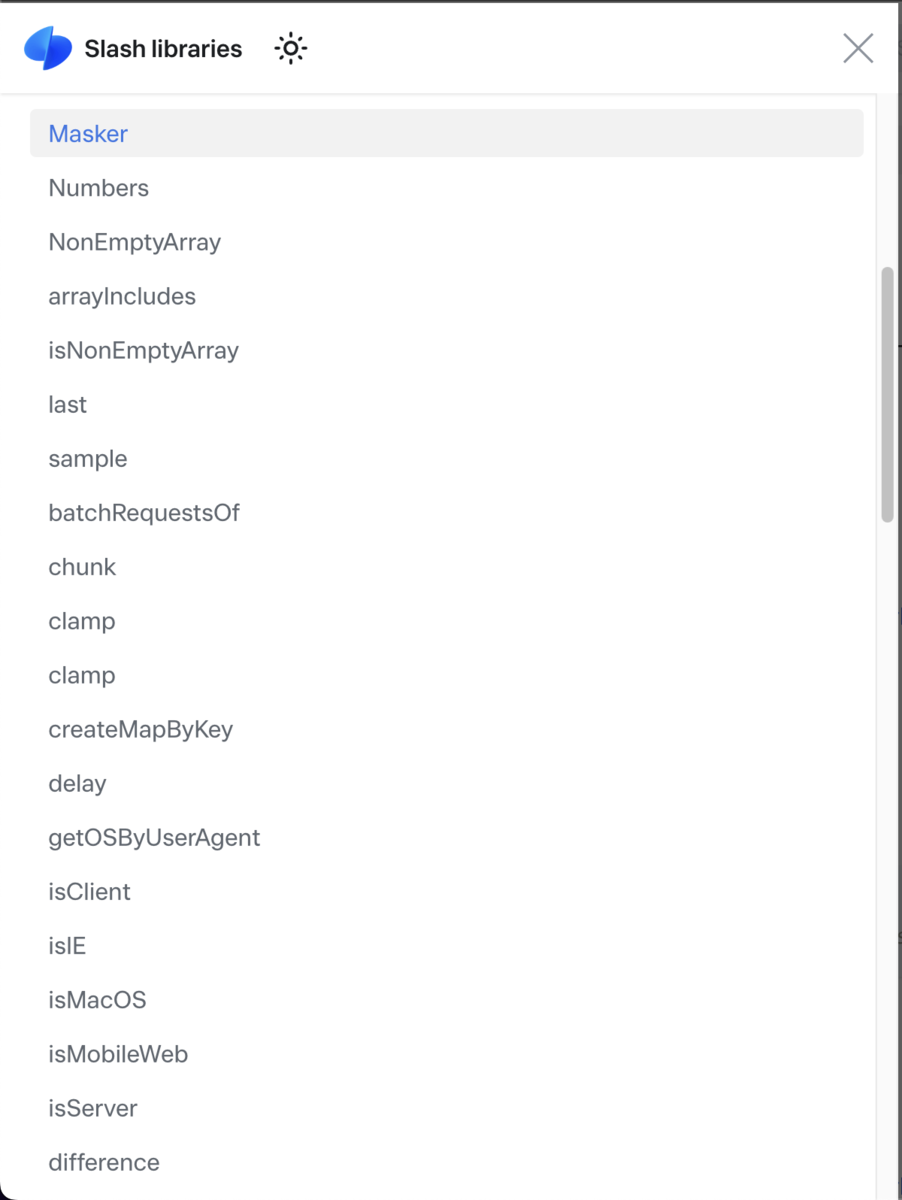
こちらのライブラリをみてみると、上図のように色々な関数がありますね。
一例としてドキュメント Masker についてみてみると以下のような記述があります。
Masker
前後に N 字だけ表示し、そのほかは * に変更します。
mask('hello', 1) -> h*o
mask('hello world', 2) -> he* ***ld
Masker.maskName
韓国個人情報保護委員会基準で、顧客の名前をマスキングするユーティリティ。
Masker.maskName('강찬규'); // 강*규 Masker.maskName('TossFrontendLibraries'); // To*****************es
Masker.maskPhoneNumber
韓国個人情報保護委員会基準で、顧客の携帯電話番号をマスキングするユーティリティ。
Masker.maskPhoneNumber('010-1234-5678'); // 010-****-5678 Masker.maskPhoneNumber('01012345678'); // 010****5678
こちらの Masker を利用することで、簡単に韓国基準での暗号化が可能ですね。
他にも使いやすい機能がたくさんあるため、詳細を知りたい方はこちらの Slash libraries 公式ページをご覧ください。
まとめ

今回は Web サービスを構築するための比較的新しい TypeScript/JavaScript 向け Web サービス UI モジュール「Slash libraries」をご紹介しました。
韓国内における送金モンスターアプリ「Toss」で使用されているモジュールでとても綺麗な UI を利用することができます!
日本や米国の CSS に飽きてしまった方、新しめの綺麗な UI を使用して Web アプリの UI を整えてみたい方は、ぜひこちらの「Slash libraries」のモジュールを使ってみてはいかがでしょうか?