概要

Web アプリを開発する際に、リンクやボタン、ロゴなどをマウスオーバーした際にホバー効果をつけたいと考えている方は少なくないかと思います。
そこで今回は、CSS によりホバー効果を描画することができる OSS をご紹介いたします。
今回ご紹介する OSS は、純粋な CSS を利用してホバー効果をアイコンに付与することができる「Hover」をご紹介します。

「Hover」を利用することで、Web アプリにおけるリンク、ボタン、ロゴ、SVG、アイキャッチ画像などにホバー効果を付与することができます。
それでは早速中身についてもう少し見ていきましょう!
目次
インストール方法
「Hover」をインストール・ダウンロードする方法として、以下の 3 つがあります。
- npm 経由:
npm install hover.css --save - bower 経由:
bower install hover --save - zip ファイルダウンロード経由:zip をダウンロード
利用手順
「Hover」は以下 2 通りの方法で利用可能です。
Hover の一部を利用する場合
1 つ、または複数の要素のみを使用する場合は、Git から必要な効果のみをコピーして利用することができます。
Hover.css をダウンロード
ダウンロードした Hover.css から使用したいホバー効果の CSS を見つけます(基本的に、ホバーの CSS は
css/hover.cssのコメントにその効果の名前が記載されています)。/* Grow */ .hvr-grow { display: inline-block; vertical-align: middle; transform: translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; transition-duration: 0.3s; transition-property: transform; } .hvr-grow:hover, .hvr-grow:focus, .hvr-grow:active { transform: scale(1.1); }ホバー効果を表示する HTML ファイルで、選択した要素にクラスを追加します(今回の場合は
.hvr-growを HTML ファイルのクラスに追加する)。
Hover.css によるホバー効果を適用する前:
<a href="#">Add to Basket</a>
Hover.css によるホバー効果を適用する後:
<a href="#" class="hvr-grow">Add to Basket</a>
Hover.css の参照
多くの Hover.css 効果を使用する予定がある場合は、Hover.css スタイルシート全体を参照することが推奨されています。
hover-min.cssをダウンロードします。ホバー効果を追加する HTML ページに、CSS ファイルを参照するように
<head>タグに追記します。
<head>
<link href="css/hover-min.css" rel="stylesheet">
</head>
または、次のように既存のスタイルシートを参照することもできます。
@import url("hover-min.css");
- ホバー効果「Grow」を使用する場合は、適用したい要素のクラスに
.hvr-growを追記します。
Hover.css によるホバー効果を適用する前:
<a href="#">Add to Basket</a>
Hover.css によるホバー効果を適用する後:
<a href="#" class="hvr-grow">Add to Basket</a>
使用感
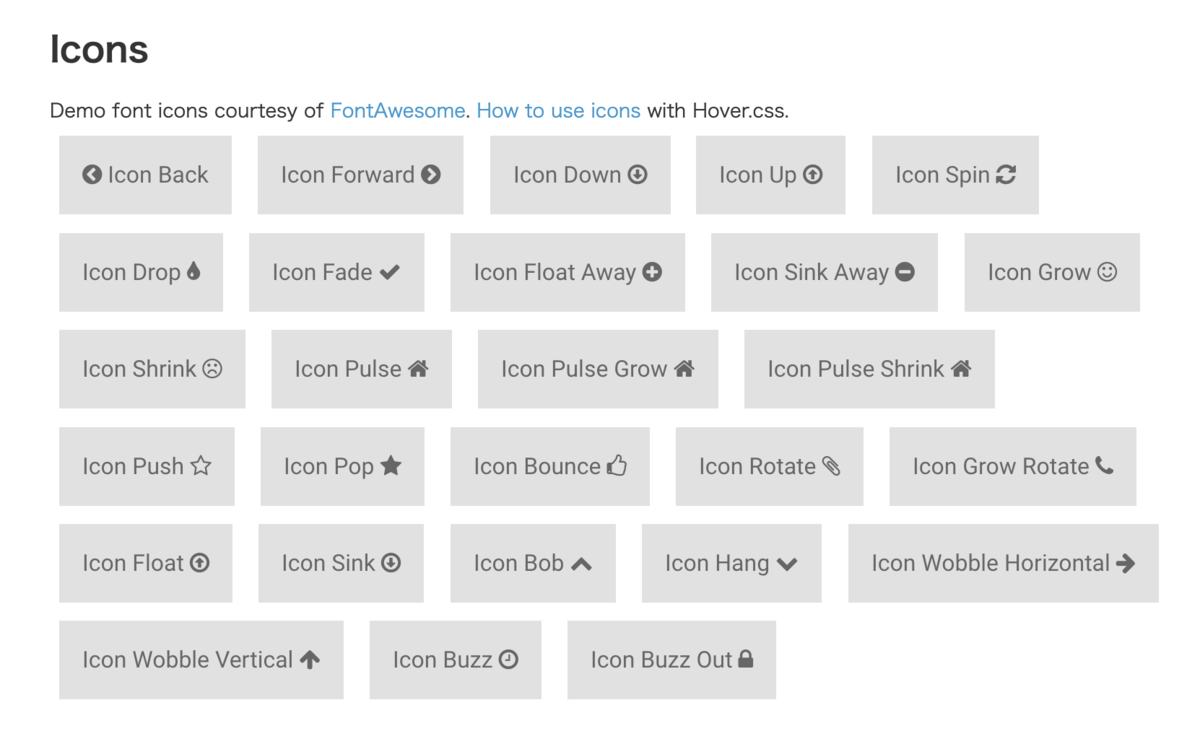
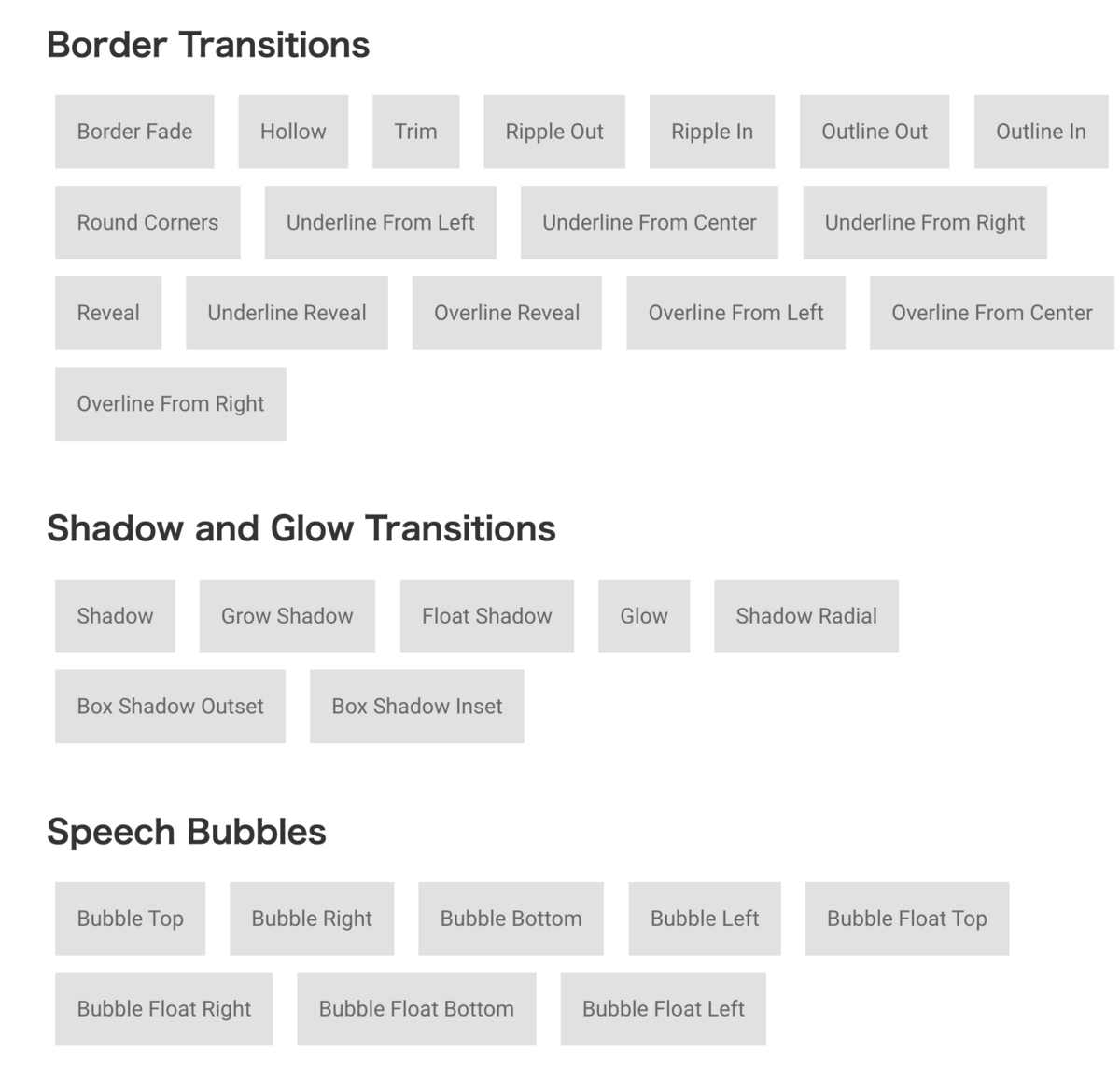
今回は、公式ページに紹介されているデモアイコンを触ってみました。

こちらをみるところ、2D ホバーだったりボタンの背景色が変わるものだったり色々ありました!


他にもアイコン向けのホバー効果であったり、ボックスの影を操作するホバー効果もありますので、気になった方はぜひ一度公式サイトからホバー一覧を見てみると面白いかもしれません。
まとめ

今回は、純粋な CSS を利用してホバー効果をアイコンに付与することができる「Hover」をご紹介しました。
プレーンな CSS ファイルでホバー効果を表現することができるので、CSS 以外にも SASS であったり LESS でも利用でき、応用が効いて嬉しいですね。
今や色々なモジュールで UI を綺麗にするものなどもありますが、プレーンな CSS を使用してホバー効果を表現できるのは大きなメリットではないでしょうか。
Web アプリ開発などを行っている方でホバー効果をつけたいなと考えている方などは、ぜひ一度こちらの OSS「Hover」を検討されてみてはいかがでしょうか。