概要
ファミコン風デザインのウェブサイトを簡単に作れる CSS フレームワークです。
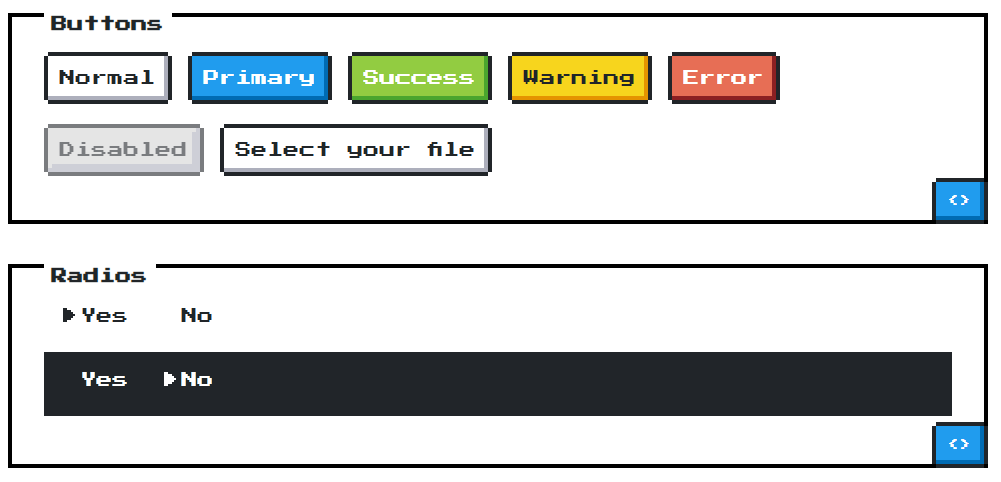
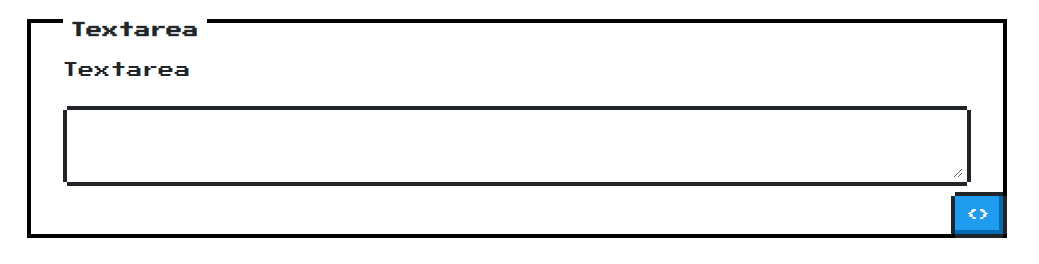
ボタンや入力フォームといった基本的な要素から、かわいらしいアイコン、任天堂のキャラクターなども用意されています。



利用手順
パッケージマネージャーを使う場合
npm を介して利用する方法が推奨されています。
npm install nes.css # or yarn add nes.css
AltCSS(sass, scss...)
npm install nes.css # or yarn add nes.css
// script.js import "nes.css/css/nes.min.css"
HTML
<!-- index.html --> <html> <head> <link rel="stylesheet" href="./node_modules/nes.css/css/nes.min.css"> </head> <body></body> </html>
CDN を使う場合
<Link />要素を使って CSS をインポートします。
<!-- 圧縮版 --> <link href="https://unpkg.com/nes.css@2.3.0/css/nes.min.css" rel="stylesheet" /> <!-- 最新版 --> <link href="https://unpkg.com/nes.css@latest/css/nes.min.css" rel="stylesheet" /> <!-- コアスタイルのみ --> <link href="https://unpkg.com/nes.css/css/nes-core.min.css" rel="stylesheet" />
使用感
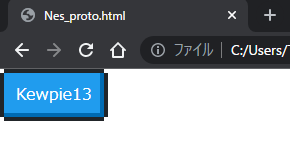
実際にコードを書いてみたら、以下のようになります。
ただ、フォントはそのままですね。
// HTML (CDNを使用) <html> <head> <link href="https://unpkg.com/nes.css@latest/css/nes.min.css" rel="stylesheet" /> </head> <body> <button type="button" class="nes-btn is-primary">Kewpie13</button> </body> </html>

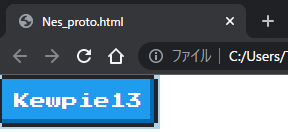
フォントもファミコン風にしたいなら、ドキュメントでも推奨されている「Press Start 2P)」を使用するとさらに雰囲気がでます。
// HTML (CDNを使用) <html> <head> <link href="https://unpkg.com/nes.css@latest/css/nes.min.css" rel="stylesheet" /> <!-- 以下を追加 --> <link href="https://fonts.googleapis.com/css?family=Press Start 2P" rel="stylesheet"> </head> <body> <button type="button" class="nes-btn is-primary">Kewpie13</button> </body> </html>

ブラウザサポート
Readme には以下のブラウザの最新バージョンと互換性があります。
未確認
- IE/Edge
まとめ
上記のように、簡単にファミコン風のデザインを作成することができました!
ファミコン風のデザインをかわいく簡単に作成したいなら、この NES.css を使ってみるのはいかがでしょうか。
ライセンス
リンク