シンプルでスタイリッシュなマークダウンエディタ!「MarkText」
概要
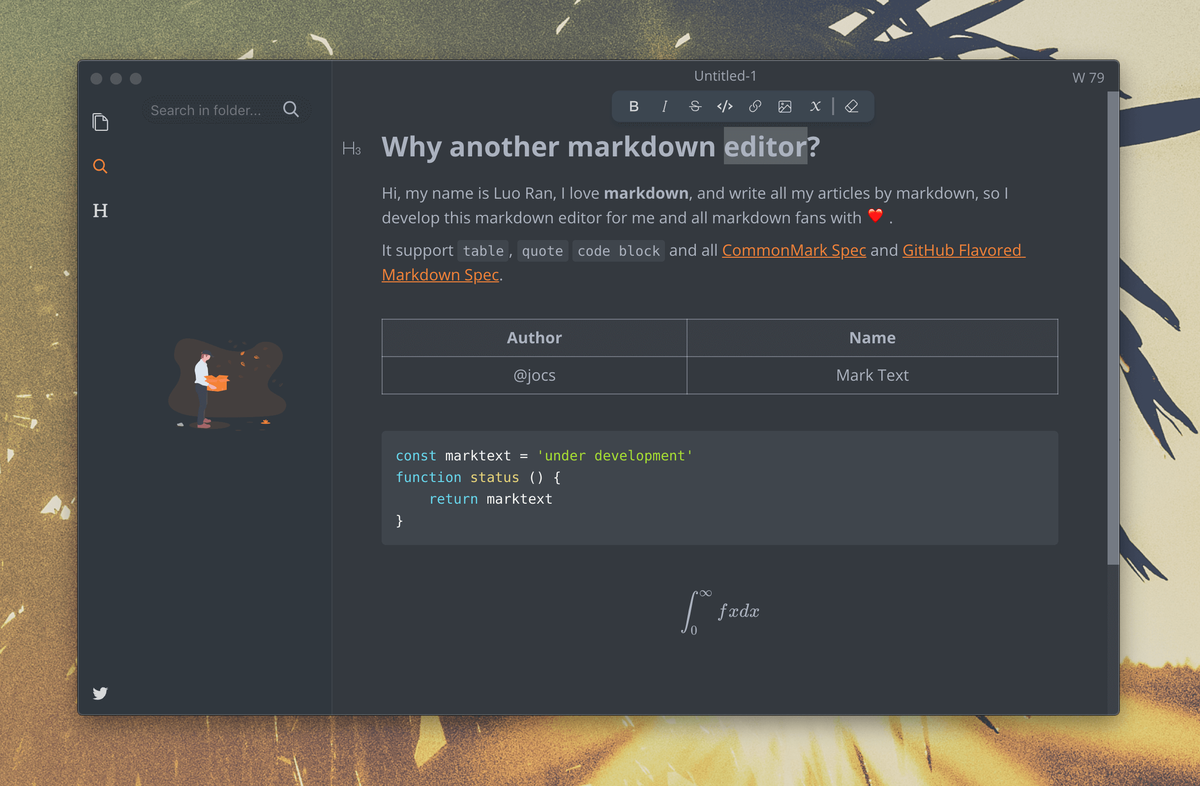
シンプルでスマートなマークダウンエディタです。本当にシンプルで無駄がなく、使っていてい気持ちが良かったです。
本アプリは vue で構築された electron アプリケーションで作成されているようです。

利用手順
以下に MarkText アプリのダウンロードページが紹介されているので、こちらからダウンロードします。
紹介ページもきれいでスタイリッシュですね。
https://marktext.app/marktext.app

使用感

特徴は以下のように記述されていました。
- WYSIWYGなリアルタイムプレビューと、執筆に没頭できるクリーンでシンプルなインターフェース
- CommonMark SpecとGitHub Flavored Markdown Spec、および一部のPandoc Markdownをサポート
- KaTeXを用いた数式表示、Front matterや絵文字が使用可能
- 段落とインラインショートカットを利用することで編集効率を向上
- HTMLファイルとPDFファイルを出力可能
- Cadmium Light, Material Darkなど様々なテーマ
- 選べる編集モード: Source Code mode, Typewriter mode, Focus mode
少し自分も触ってみたのですが、執筆に没頭できるクリーンでシンプルなインターフェースとあるだけに、とてもシンプルで使いやすかったです。
HTMLファイルとPDFファイルを出力可能 とあり、デフォルトでファイルを出力する機能があるのもよいですね!
また、設定ページもシンプルな UI でまとまっており、開発中ということらしいですが、非常に完成度が高かったです。

まとめ
私は普段マークダウンファイルを編集する際、エディタは VSCode を使っていたのですが、これからは MarkText を使おうかなと本気で思っているほど、良かったです!
使っていてい気持ちが良かったので、新しいマークダウンエディタを探している方は、ぜひ一度試し見見るのはいかがでしょうか。
ライセンス
リンク
- MarkText: https://github.com/marktext/marktext