概要

React などでデザインを作成するとき、皆さんは何のモジュールをよく使いますか?
私はぱっと簡単にデザインを作りたいときに MUI を多用していたり、特にデザインに凝りたい場合は Tailwind CSS をよく利用しています。
ただ、正直 MUI のほうがマテリアルデザインということやテンプレートがすでに用意されているので、こちらをよく使っていますが、他の Web アプリやページとデザインが被ってしまうことも多々あり、時々恥ずかしい思いもします。
そんな中、MUI とは少し系統の異なるデザインテンプレート OSS を見つけましたのでご紹介します。
今回紹介する OSS は「NeoPOP」という OSS で、「次世代のより美しく、より肯定的なデザインシステム」というコンセプトで作成された React コンポーネントモジュールです。

GitHub 上のページでは以下の点が特徴としてまとめられていました。
- 使いやすく Neo POP デザインシステムに基づいた美しい React コンポーネント
- カスタムしやすく柔軟に構成可能なコンポーネント
- 一般的に使用される関数構成
- 流動的で最適化されたアニメーションがポイント



トップの画像を見てみても上記の画像を見てみても、とてもポップな印象を受けました。
さっそく利用方法などを見ていきましょう!
利用手順
以下のコマンドを React のプロジェクト配下で実行するだけで OK です。
$ yarn add @cred/neopop-web react react-dom styled-components # or $ npm i @cred/neopop-web react react-dom styled-components
使用感
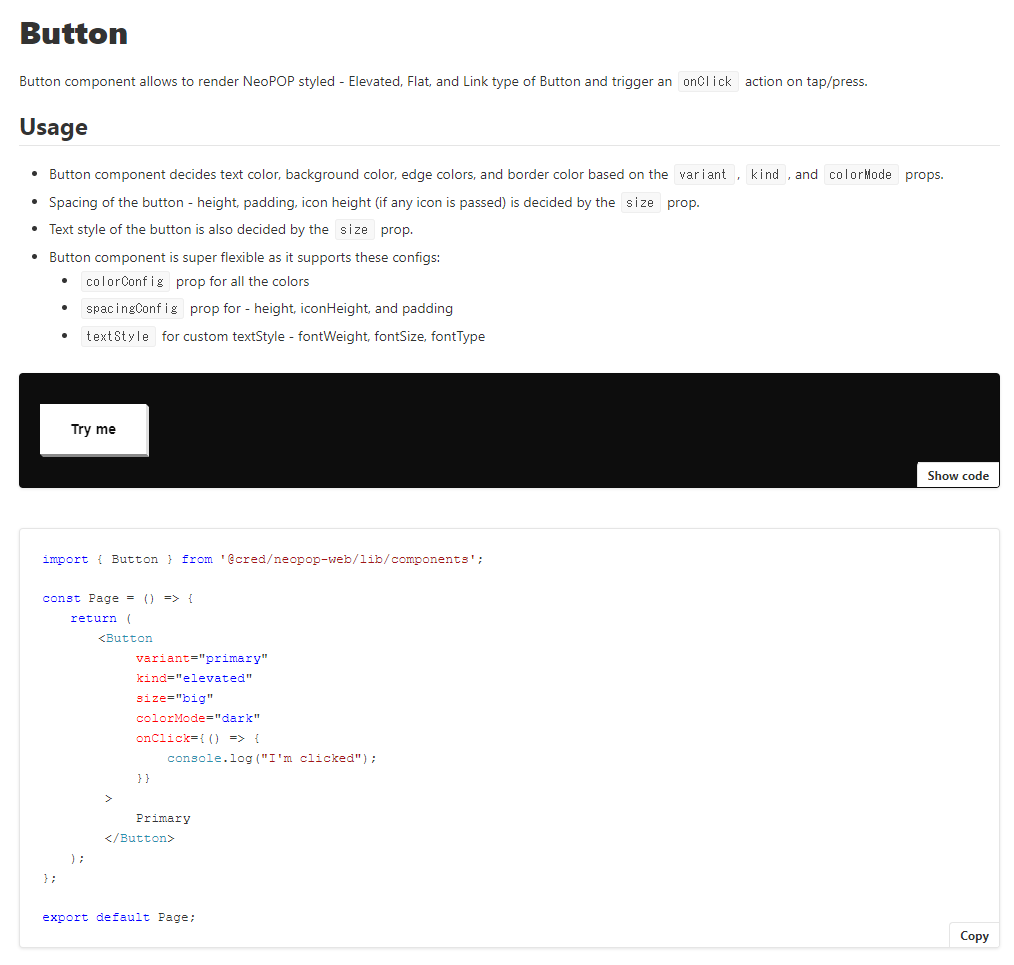
GitHub の README にある実装例を、実際にローカルで作成した React プロジェクトに導入してみました。
ソース自体は以下の感じです。
import { Button } from '@cred/neopop-web/lib/components';
const Page = () => {
return (
<Button
variant="primary"
kind="elevated"
size="big"
colorMode="dark"
onClick={() => {
console.log("I'm clicked");
}}
>
Primary
</Button>
);
};
export default Page;
実際に動作確認してみると、以下のようなデザインのボタンを作成することができました。
ボタンをクリックしたときのレスポンスがとてもなめらかで、MUI では見られなかった動作をしておりとても感動しました!

色や文体はデフォルトのものを利用しているだけですが、こちらもいろいろ試してみることでよりポップな仕上がりなる気がして、より一層明るいデザインになりそうだなと思いました!
まとめ
今回は MUI とは少し系統の異なるデザインテンプレート OSS「NeoPOP」を紹介しました。
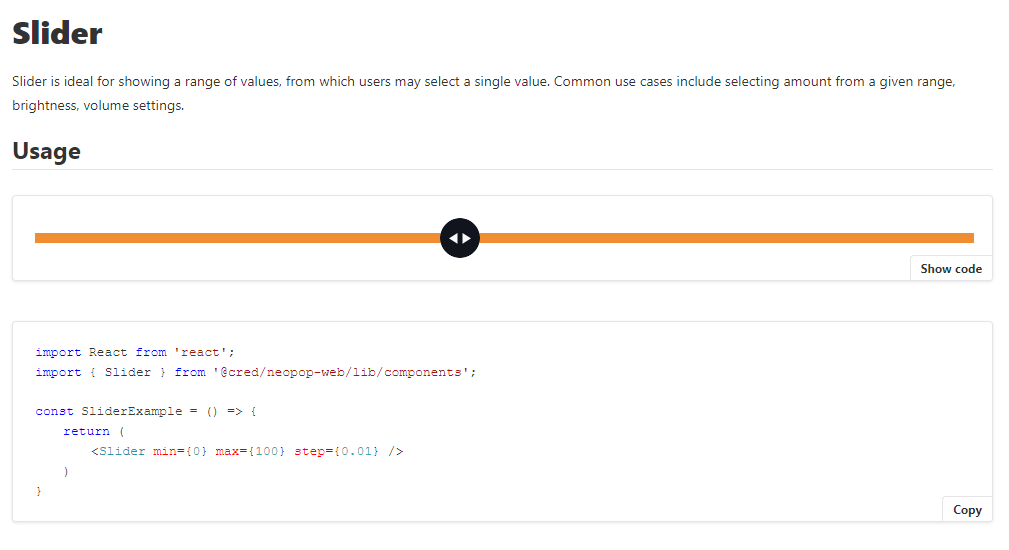
「次世代のより美しく、より肯定的なデザインシステム」というコンセプト通り、公式ドキュメントを見てみるととてもポップで明るく楽しいデザインが簡単に作れそうだなという印象を持ちました。
公式ドキュメント が Storybook で作成されているので、実際のコンポーネントを試しながら確認できるという点も、React を利用している方にとってはとても嬉しいですね!



私自身 MUI でデザインを作りすぎたこともあったので、新しい風を取り入れることとして、こちらの「NeoPOP」を積極的に取り入れて React のデザインを作成していきたいと思いました。
皆さんも機会があればぜひ使ってみてはいかがでしょうか。
ライセンス
リンク