概要

これまで何回か React に関する記事について書いてきましたが、今回も React に関する記事になります。
今回は React で作成された管理者用ダッシュボード画面についてのテンプレートを提供してくれる OSS「React Admin Dashboard」になります。

こちらは GitHub リポジトリの README.md にも記載がありましたが、かなり完成度が高いものとなっています!!
それでは早速詳細を見てみましょう!
目次
特徴
こちらの React Admin Dashboard ですが、管理者画面としてかなり完成度が高いです!
ソースコードが提供されているため、UI やデザインはこちらのソースコードを真似して、残りの細かいロジックさえ組んでしまえば、最低限以上の管理者画面をすぐに作成できそうです!
利用手順
React Admin Dashboard を利用するには、GitHub リポジトリをクローンして、必要なモジュールをインストールしたのちにローカルサーバーを起動すれば簡単に動作します!
git clone https://github.com/ed-roh/react-admin-dashboard.git cd react-admin-dashboard npm install npm start
ローカルサーバーを建てた後は、http://localhost:5001/ へアクセスして動作確認を試してみてください!
使用感
早速私もこちらの OSS を試してみました!
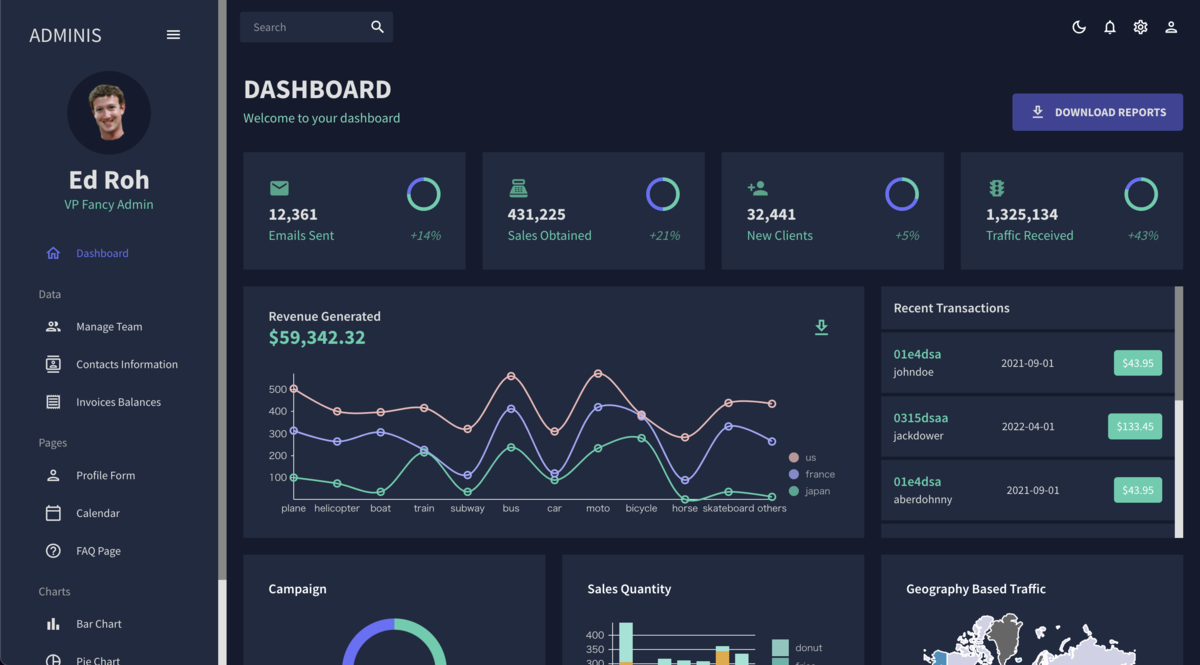
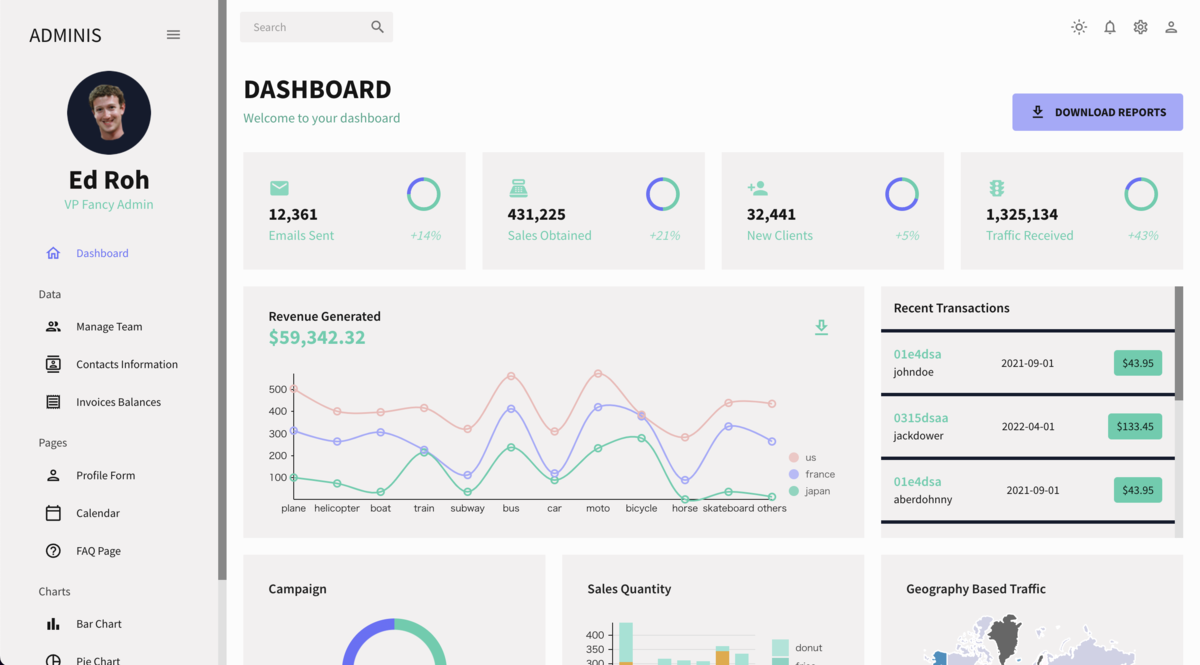
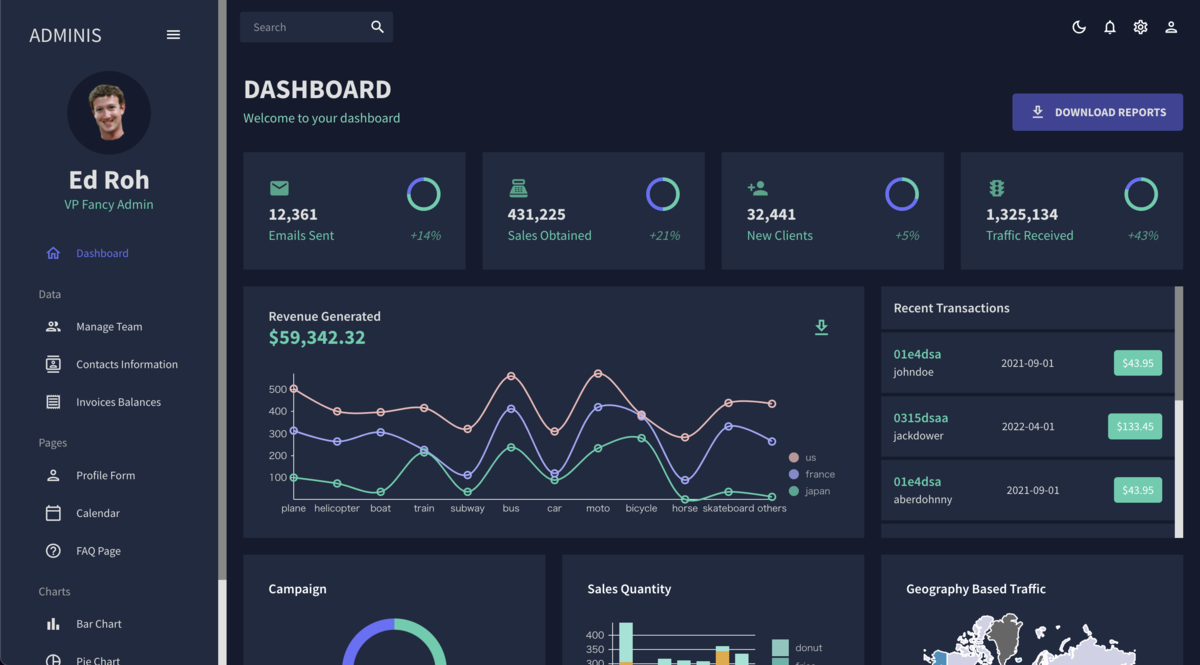
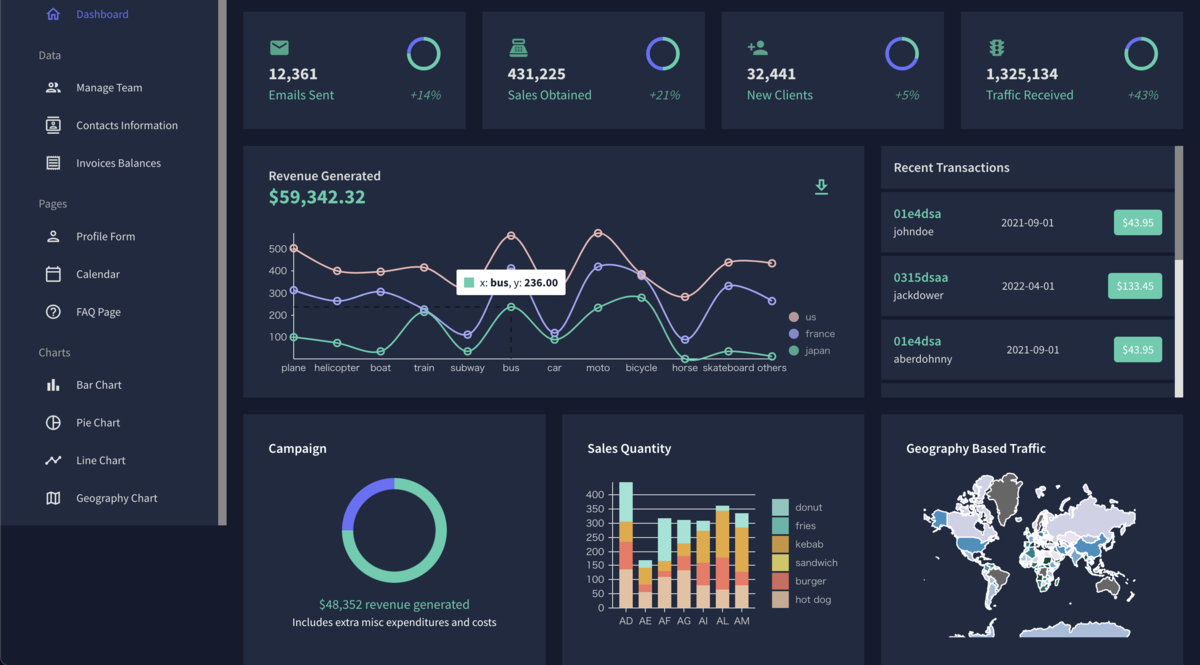
ダッシュボードを起動してみると、以下のような綺麗なダッシュボード画面が表示されます!
これだけでもとても完成度が高い Web ページであることが伺えますね!

こちらの管理画面ダッシュボードは本当に完成度が高いことが、以下のスクショからも確認することができます!
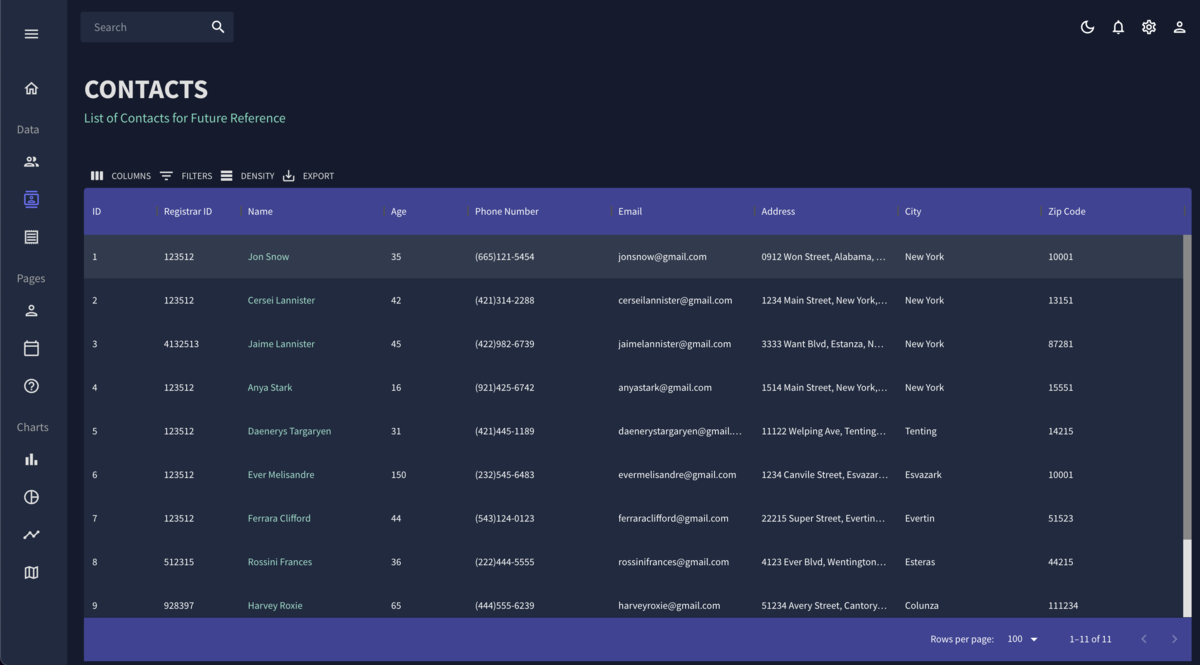
データ表示画面
- Management Team

- Contracts Information

- Invoices Balances

ページ表示画面
- Profile Form

- Calendar

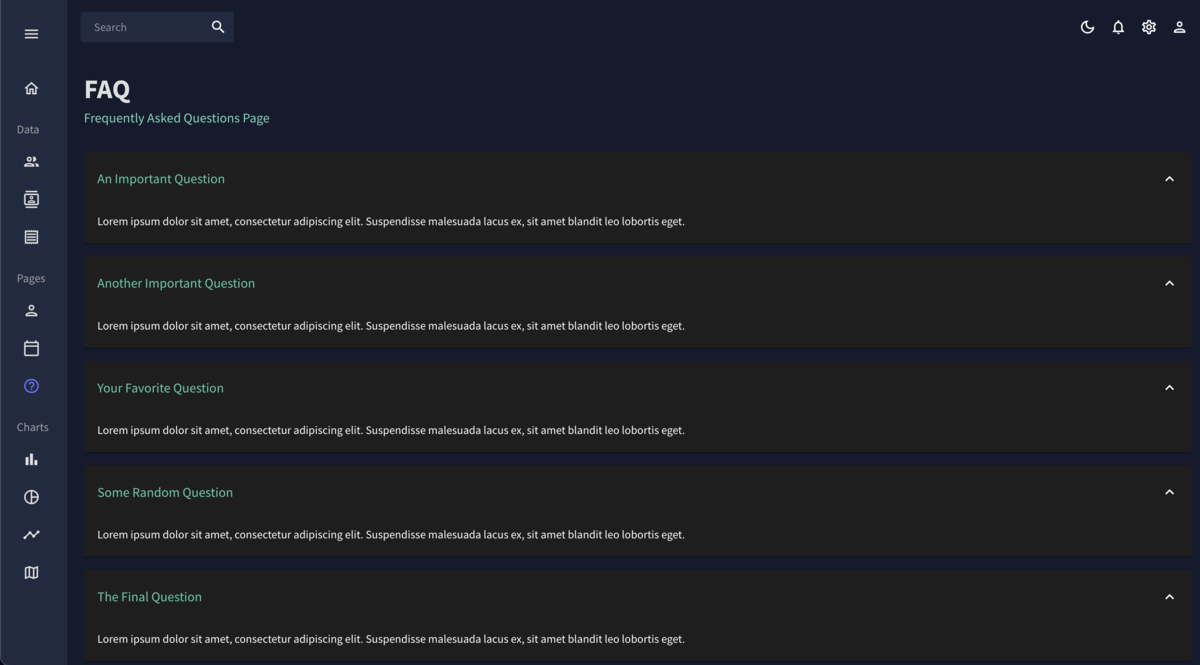
- FAQ Page

グラフ画面
- Bar Chart

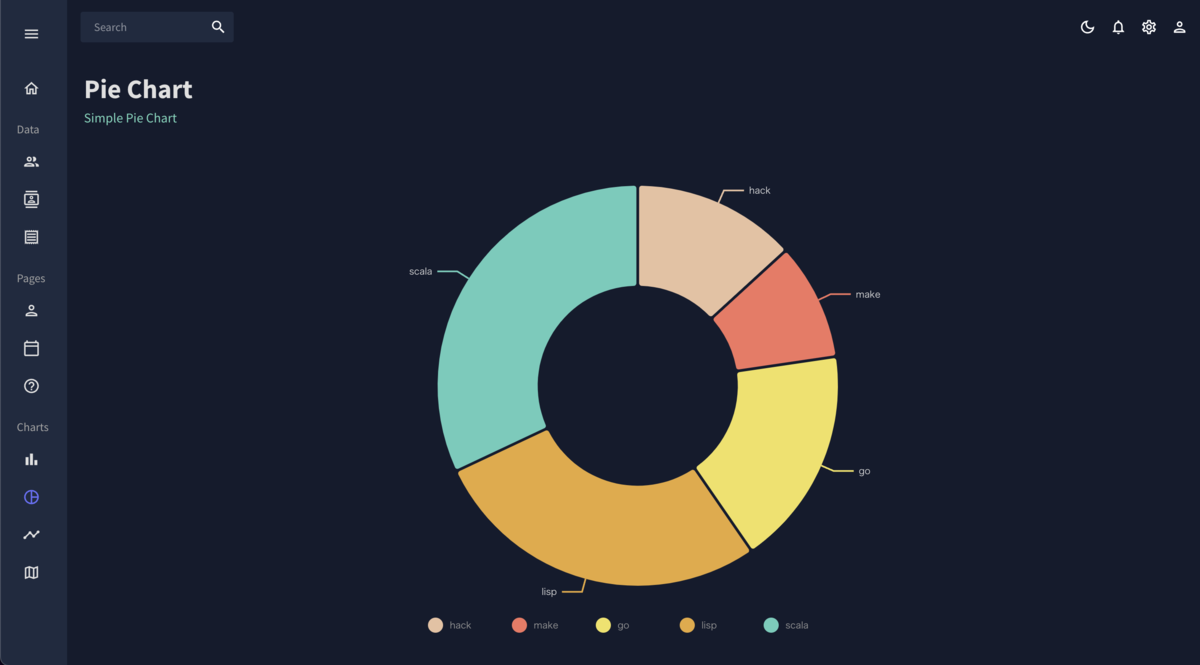
- Pie Chart

- Line Chart

- Geography Chart

上記のようなページがテンプレートとしてありますので、これからページを真似して綺麗な管理者画面を作成したい方は、ぜひ一度こちらのソースコードを参考にしてみてはいかがでしょうか?
まとめ

今回は React で作成された管理者用ダッシュボード画面についてのテンプレートを提供してくれる OSS「React Admin Dashboard」をご紹介しました。
React を利用して Web アプリを作成している方やこれから管理者画面、ダッシュボード画面を作成したい方、または React を学んでいる方などは、こちらの OSS はとても勉強になるリポジトリ間違いなしだと思います!
興味を持った方は、ぜひ一度こちらの OSS を利用されてみてはいかがでしょうか?
ライセンス
特に見当たりませんでした