概要

現在、JavaScript のライブラリである React を利用した Web アプリの開発はとても人気があります。
私自身も実際に React を利用して Web アプリを開発しています。
Web アプリを開発しているとやはり気になるのが UI の構築で、簡単にきれいな UI ができるのが理想的ですよね。
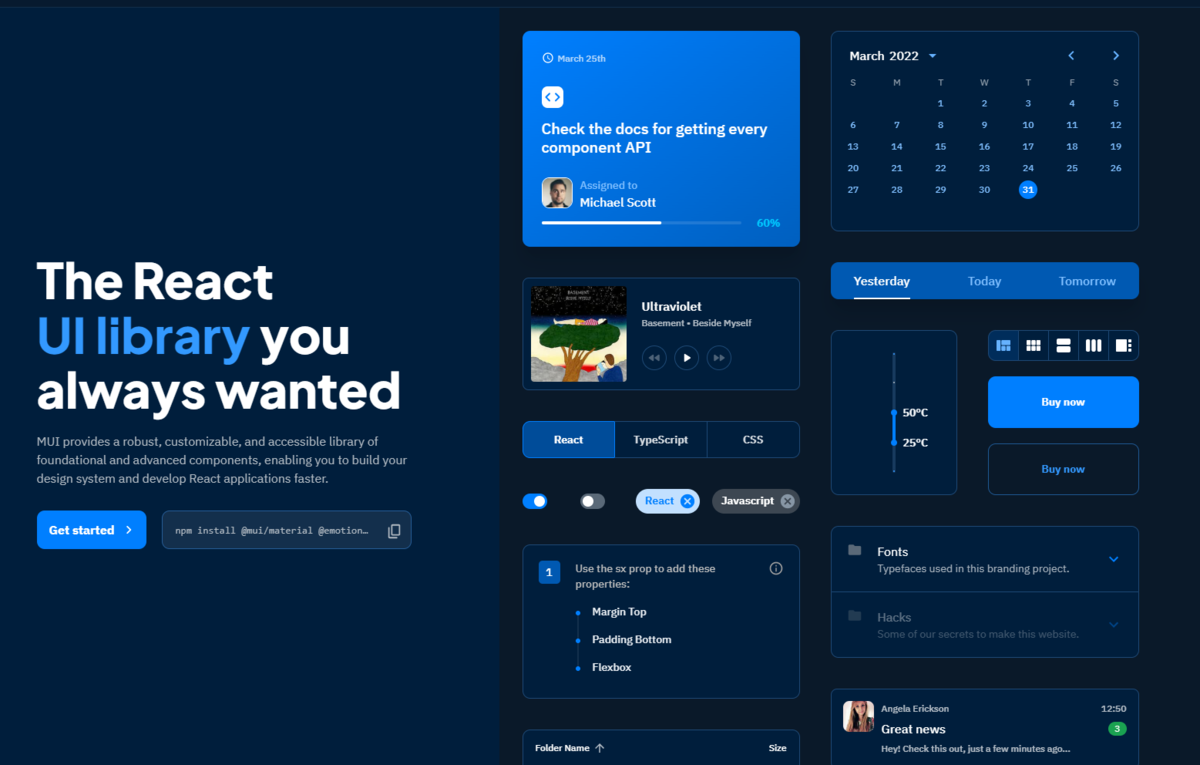
今回は React で UI をきれいに整えることができ、さらにとても簡単に実装することができる OSS 「MUI」を紹介します。
利用手順
React で利用するライブラリのため、以下のように npm または yarn を用いてのインストールとなります。
// with npm npm install @mui/material @emotion/react @emotion/styled // with yarn yarn add @mui/material @emotion/react @emotion/styled
使用感
ここでは GitHub 上の README で記述されているコードを参考に紹介します。
以下のようにコードを記述すると、以下のような「HELLO WORLD」ボタンが表示されます。
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@mui/material/Button';
function App() {
return (
<Button variant="contained" color="primary">
Hello World
</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));

MUI から追加したのは Button モジュールだけですが、これだけでモダンな UI のボタンが表示されました。
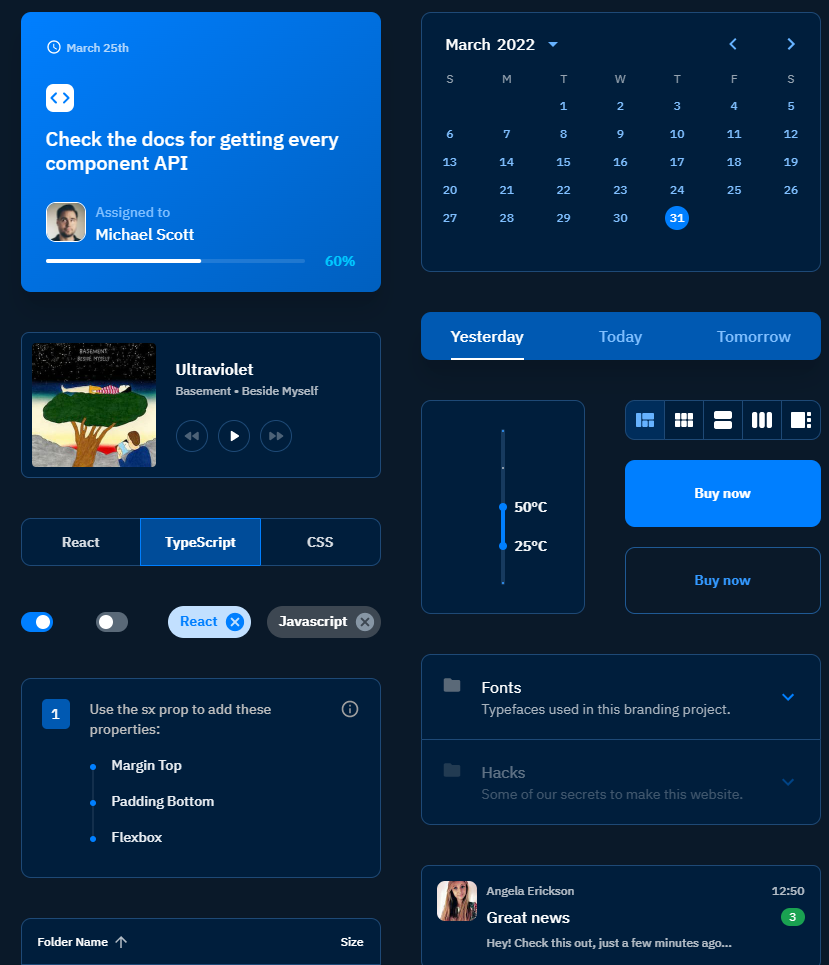
ここでは一例ですが、MUI ではこれ以外にも、以下のような Web アプリでよく見るモダンな UI をいとも簡単に作成することができます!

トグルボタンだって、以下のようにサイトを参考に、すぐに作成することができます(ソースコードも確認することができるので、基本はそれをコピーしてまねるだけで、簡単にきれいな UI を作成することができます)。

まとめ
今回は React で UI をきれいに整えることができ、さらにとても簡単に実装することができる OSS 「MUI」を紹介します。
MUI はこのサイトでは説明しきれないほどたくさんの UI をあっという間に作成することができます。
ぜひ一度、MUI の公式サイトへ訪れてみて、いろいろな UI 作成の一助としてください!
ライセンス
リンク