概要

CMS(Contents Management System:コンテンツ・マネジメント・システム)という言葉をご存知でしょうか?
CMS とは Web サイトなどの運営にあたって、HTML や CSS の書き換えなどの面倒で手間のかかる作業をしなくても、管理画面を通じて記事や画像などを作成・更新・削除することができるシステムのことです。
CMS を導入しなくても Web サイトなどを制作することもできますが、定期的な更新やデザインの変更などが必要なサイトの場合、いちいちソースコードベースから修正する必要が出てくるため、運用がとても大変になります。
そのため、CMS は一般的な Web サイトを作成したり運用していく上でとても重要なシステムということになります。
参考:CMSとは?CMS(コンテンツマネジメントシステム)を導入するメリット _ デジハリ・オンラインスクールデジタルハリウッドお役立ちWebマガジン「くりたま」
さて本題に入りますが、Next.js でもチュートリアルなどでブログ作成などを行なっていますが、こちらについても構成を考慮したり将来的な運用方法をきちんと考えておかないと、ブログ記事の再作成・デザイン変更などで手間がかかってしまうことが出てくる可能性があります。
そんな中、Next.js でも利用できる CMS は何かないのかなと GitHub をみて回っていたところ、Next.js 向けの CMS を見つけましたのでご紹介したいと思います。
それが「Outstatic」という OSS で、Next.js のための CMS として制作されており、データベースや外部サービス、複雑な設定などは一切不要かつ簡単にセットアップ可能というものになっています。

それではこちらについて詳細を見ていきましょう。
目次
特徴
主な機能としては以下が挙げられています。
利用方法
要件
利用するには Vercel と GitHub アカウントが必要です。
また、認証に GitHub OAuth を利用するため、事前にキーを取得しておいて Vercel でデプロイする必要があります。
詳細はこちらを参照ください。
その後、Outstatic を GitHub OAuth と連携するため、以下の手順を踏みます。
Github の「新しい OAuth アプリケーションを登録する」ページに移動します。
アプリケーションに「Outstatic Blog」などの名前を付けます。
ホームページ URLおよび認証コールバック URLフィールドには、有効な URL を入力します (例: 、https://outstatic.com後で変更します)。
[アプリケーションの説明] フィールドは空のままにすることができます。
[アプリケーションの登録]をクリックします。Github Oauth アプリの設定ページにリダイレクトされます。
その後は [アプリケーションの登録]をクリックします。Github Oauth アプリの設定ページにリダイレクトされます。
次に、 [ Generate a new client secret ] をクリックします。完了したら、このタブを開いたままにしておきます。
その後 Vercel を使用してデプロイします、なお Git サービスとして選択するサービスは GitHub を指定してデプロイを進めます。
Github OAuth アプリの設定ページに戻り、ホームページの URLを新しい Web サイトの URL で更新します。
また、承認コールバック URLを新しい Web サイト URL で更新する必要があります が、URL の末尾に /api/outstatic/callback を追加する必要があります。
例:https://myblog.vercel.app/api/outstatic/callback
[アプリケーションの更新]をクリックすると完了です。
なお、ダッシュボードにログインするには、サイトの URL の末尾に /outstatic を追加します。
なお今回こちらで紹介した利用方法は、ドキュメントに記載されているものを日本語訳したものになりますので、正確な詳細について把握したい方は、以下の公式ドキュメントを参照ください。
動作内容
今回は GitHub リポジトリの README.md に紹介動画・動作確認動画が上がっていたので、以下から内容を確認してみました。
(GitHub OAuth の認証キーを取るのが面倒だったわけではないです。。ないです。。見せるためのコンテンツがないからではないです。。)
https://user-images.githubusercontent.com/1417109/197012503-2378f951-c571-492c-a4d6-5e5bba4fae24.mp4
Vercel にデプロイした後は URL に /outstatic を追加すると、Outstatic の管理画面ダッシュボードへ遷移します。


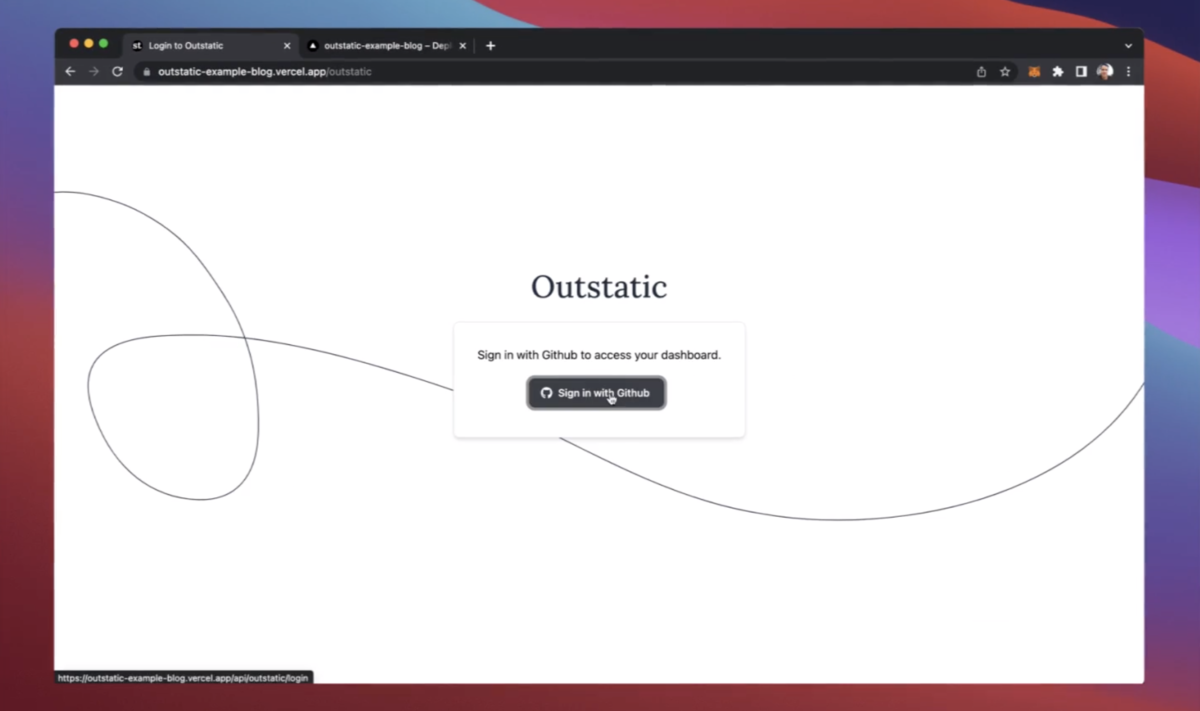
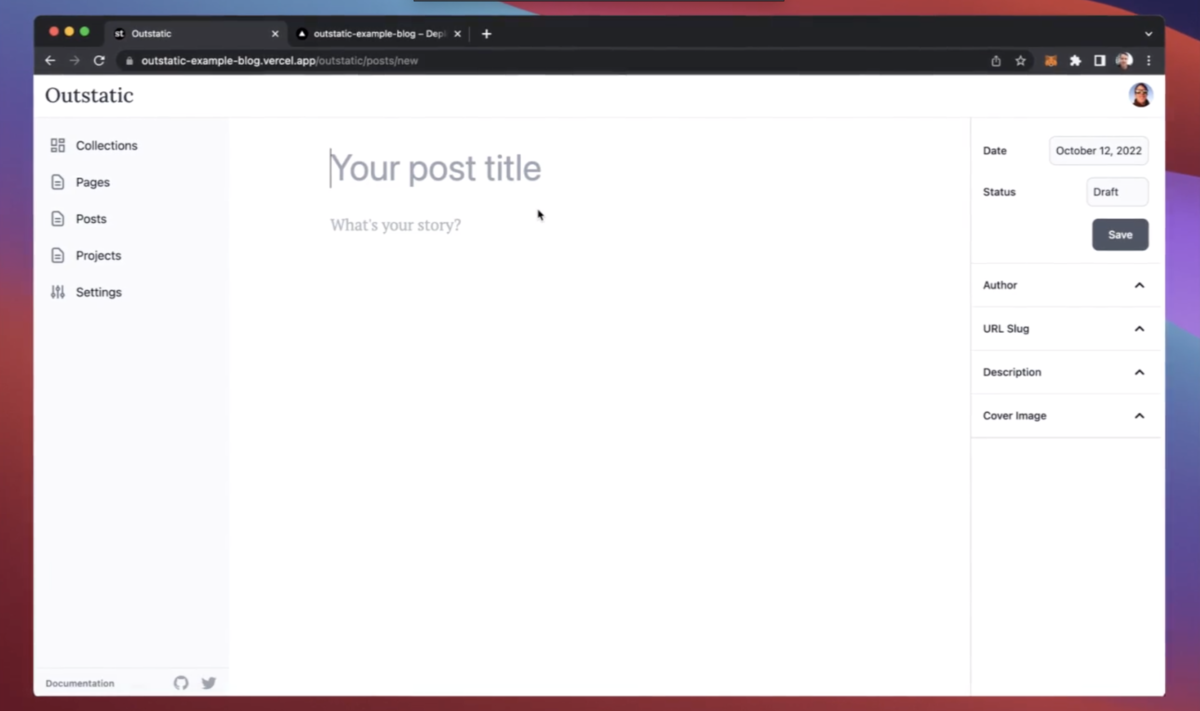
Github アカウントでログインした後は、ブログ記事を投稿する一般的な画面などが表示されて、こちらから記事を投稿することができるようです。

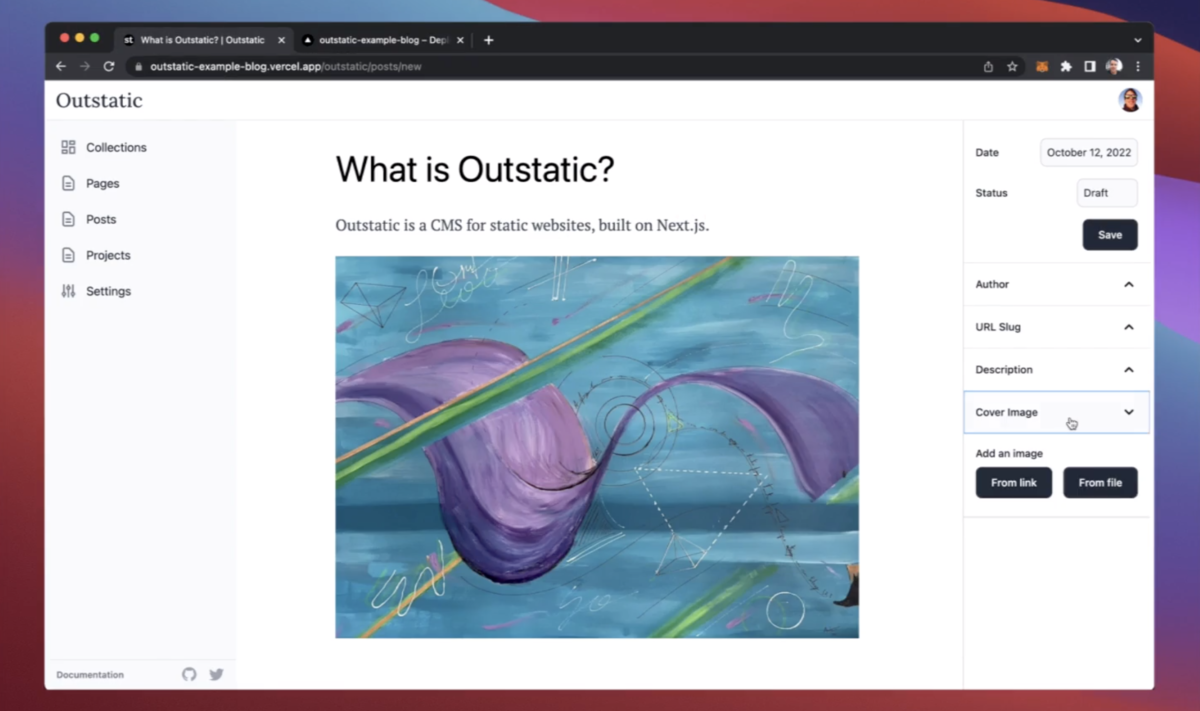
記事を投稿する際は、テキストを打ち込んだり画像貼り付けたり、動画を埋め込んだりすることができます。

ほかにも記事を投稿する以外の操作を行うことができそうなので、公式ドキュメントなどを参照しながら他の機能を使用してみたいと思います。
まとめ

今回は、Next.js 向けの CMS としての OSS「Outstatic」をご紹介しました。
Next.js という React.js を使用している方なら、一度は利用したり聞いたりしたことのある有名なフレームワークで利用できる CMS ということもあり、とても利用者や使ってみたい方は多いのではないでしょうか。
私も普段は React.js/Next.js を利用しているため、今回の「Outstatic」はとても興味を持ちました!
私自身もこちらの OSS は初めてだったので、これから公式ドキュメントを参考にしながら自前の CMS を構築して勉強したいなと思います!