概要

皆さんは ChatGPT を普段利用していますでしょうか?
ChatGPT が出てからというもの、ソースコードを ChatGPT にお願いして書いてもらったり病気について説明してもらったり、時には遊び相手になってもらったりしているかと思います。
しかし、ChatGPT をいざ Web UI 上で試そうと公式ページのチャット画面から利用してみると、画面はシンプルであるため退屈してしまう方も多いのではないでしょうか?
そんな中、ChatGPT をモダンな Web UI で利用できる OSS を発見しましたので、今回はこちらについて紹介したいと思います。
本日ご紹介する OSS は、モダンで洗練された Web UI で ChatGPT を利用することができる OSS「ChatGPT Next Web」になります。

こちらの「ChatGPT Next Web」は Web UI というだけあり、パソコン上でも利用できますがモバイル端末からでもきれいな UI で ChatGPT を扱うことができるのが魅力です!

それでは早速詳細について見ていきましょう!
目次
特徴
「ChatGPT Next Web」の特徴については README のほうに記載がありましたので、一部抜粋して紹介します。
- ワンクリックで Vercel 上に無料で展開することが可能
- レスポンシブなデザイン(PC 画面・モバイル画面対応)
- ダークモード表示可能
- 最初の画面の高速読み込み表示
- チャット履歴を自動的に圧縮保存可能
- マークダウン記法をサポート
- チャット履歴をワンクリックでエクスポート可能
ほかにもたくさんの機能が詰め込まれているようですので、気になった方は README を参照ください。
利用手順
簡単な利用方法としては Vercel 上に本アプリを展開することと記載されていますので、その方法について記載します。
- ChatGPT を利用するため、まずは OpenAI API キーを こちら から取得する
- Vercel 上にデプロイする vercel.com
- 展開された「ChatGPT Next Web」を試す
また、実際に Vercel 上に展開しなくても、デモアプリが紹介されていますのでお試しで利用してみたい方はこちらを参照してみてもよいかもしれません。
またはリポジトリからソースコードをクローンして動作確認してみる方法もあるようですが、今回はこちらについては割愛します。
詳細について知りたい方は、README の手順を参照ください。
使用感

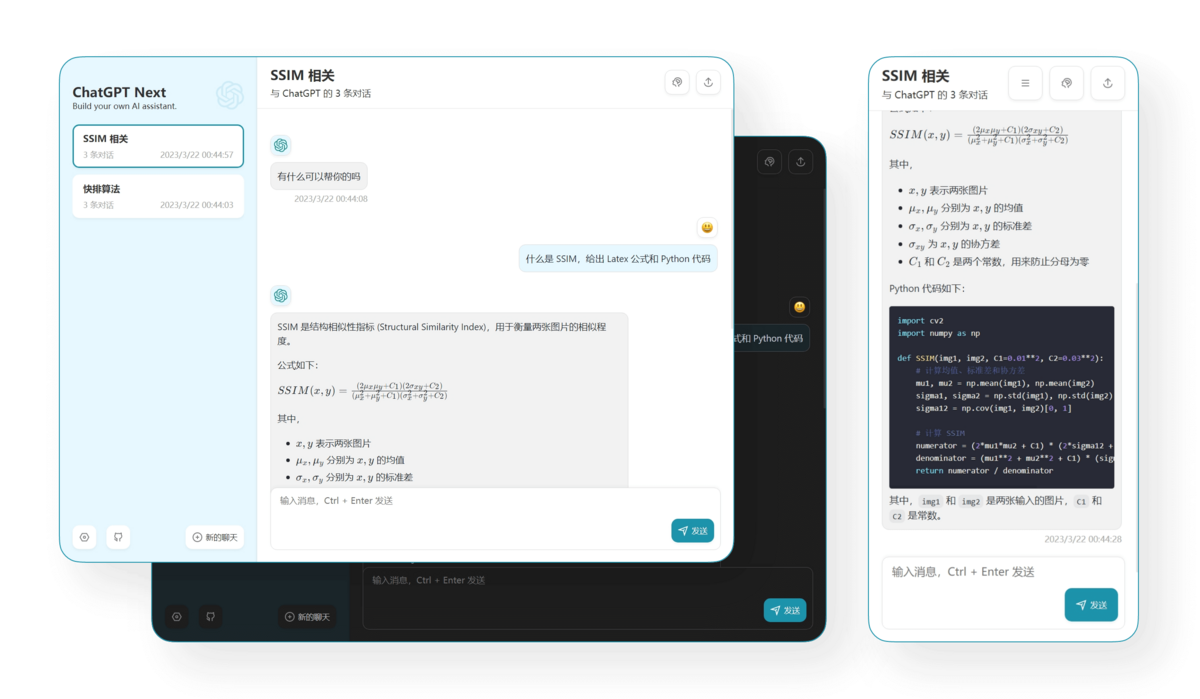
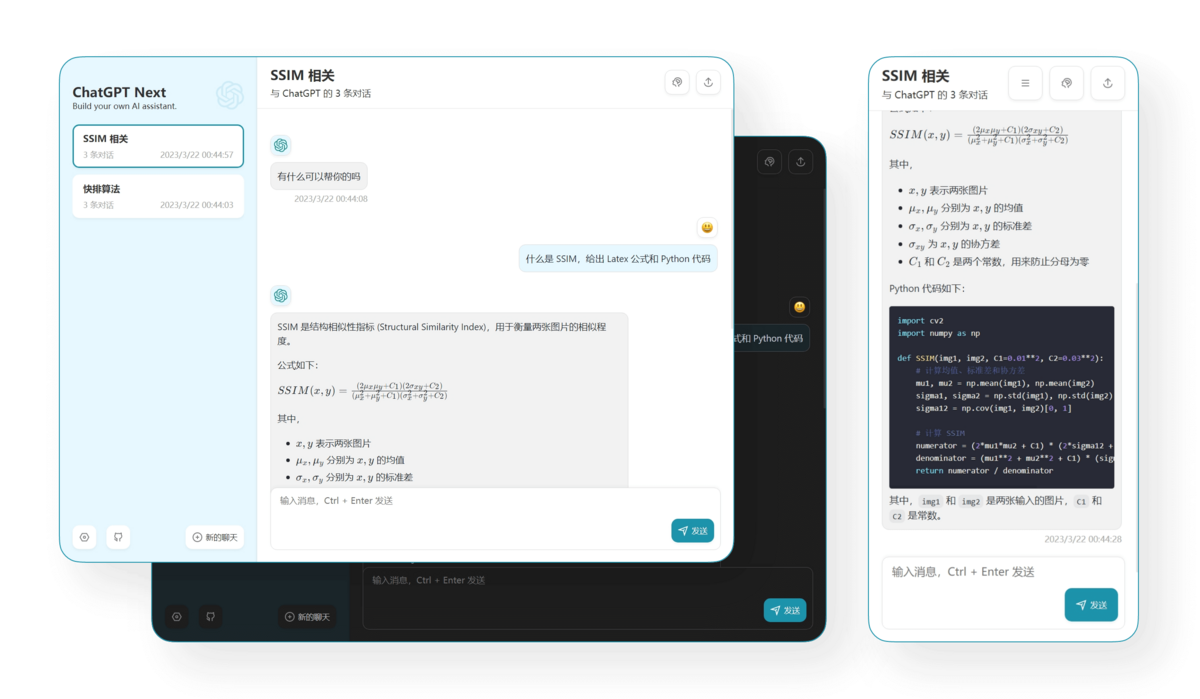
早速自分のほうでも「ChatGPT Next Web」について触ってみました!
Web UI のほうは見たことのあるチャット画面のようで、まるで人間とチャットをやっているかのような感覚に陥りました!
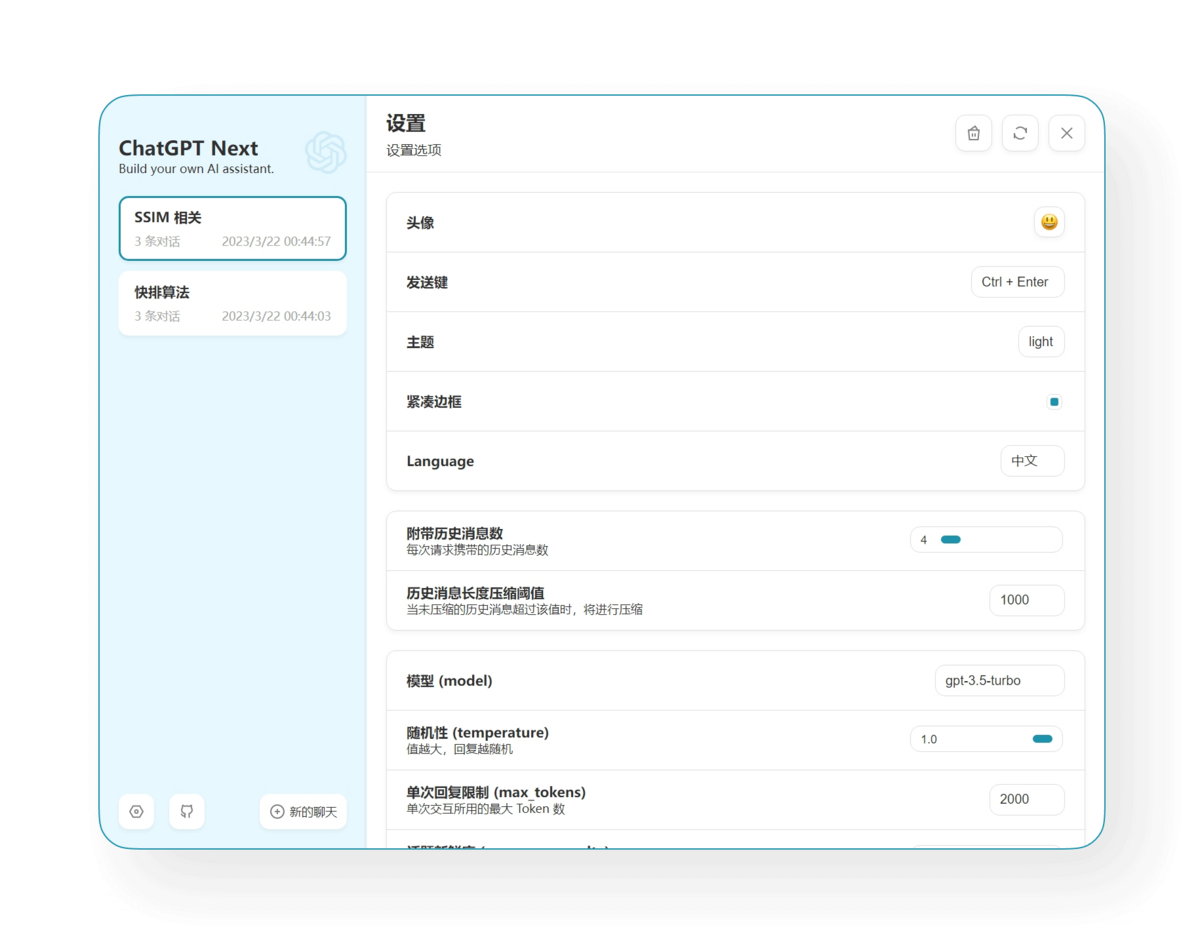
UI の表示は基本私の設定上ダークモードを採用していますが、ライトモードの場合は下の感じです。

明るくて大変見やすいですね!
またスマホ画面ではどのように表示されるか見てみると、いい具合にレスポンシブなデザインになっており、スマホからでも ChatGPT を便利に使えそうでした!

まとめ

今回は、モダンで洗練された Web UI で ChatGPT を利用することができる OSS「ChatGPT Next Web」をご紹介しました。
ChatGPT を Web UI 上で利用できるサービスは毎日いろいろと出てきていますが、ここ最近の中でも大変見やすく扱いやすい UI かと思いました!
今後 ChatGPT をブラウザ上で利用するなら、こちらの「ChatGPT Next Web」をメインに利用しようかなと思うくらい素晴らしいです。
ChatGPT をブラウザ上で使えるサービスをお探しの方などいましたら、ぜひこちらの「ChatGPT Next Web」を試してみてはいかがでしょうか?