Next.js、TailwindCSS、TypeScript のボイラープレート!「SaaS-Boilerplate」
概要

みなさまは Web アプリを作成したことはありますでしょうか?
Web アプリを作成というと、最近では HTML、JavaScript、CSS を駆使して作成したものや、PHP、Ruby、Node.js などで作成される方多いかもしれません。
私自身、Node.js を使用して Web アプリを作成していますがその中でも React.js や Next.js を使用して Web アプリを使用しています。
React.js や Next.js はとても便利ですが、初めて使用する方にとってはやや敷居が高いかもしれません。
そんな敷居を取り払い、Next.js で Web アプリや Web ページを作成するためのテンプレートを提供してくれる OSS を見つけましたので、今回はこちらについてご紹介いたします。
今回ご紹介する OSS は、Next.js 14 系以上、TailwindCSS 3.4系、TypeScript で構築されたボイラープレート「SaaS-Boilerplate」になります。

Next.js に地検がない方でも、こちらの「SaaS-Boilerplate」をまずは利用することで Next.js を使用することができます。
それでは早速詳細についてみていきましょう!
目次
特徴
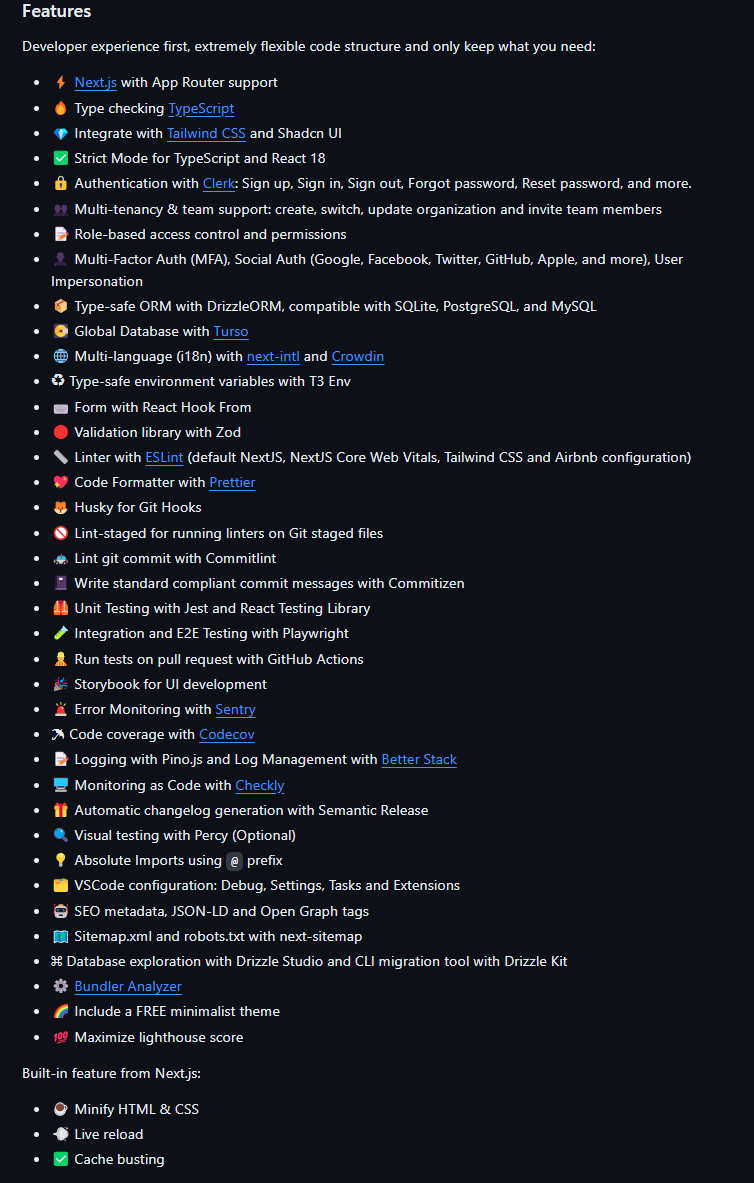
「SaaS-Boilerplate」の大きな特徴としては以下の点が挙げられていました。
- AppRouter をサポートする Next.js を採用
- TailwindCSS および Shadcn UI を採用
- TypeScript および React.js 18 系を採用
- 店員による認証機能を搭載(サインイン、サインアウト、サインアップ、パスワードリセットなど)
- ESLint による Linter 機能を搭載
- 多言語対応可能
その他、まだまだ数多くの特徴が挙げられていましたので、詳細は GitHub の README や公式ページを確認ください。

利用手順
利用手順としては、以下のコマンドを実行することで可能です(Node.js の事前インストールは必要)。
git clone --depth=1 https://github.com/ixartz/SaaS-Boilerplate.git my-project-name cd my-project-name npm install
その後、以下のコマンドでローカルサーバー上で動作確認することが可能です。
npm run dev
コマンド実行後、http://localhost:3000/ にアクセスすることで、Web アプリの実際の動作を確認することができます。
使用感
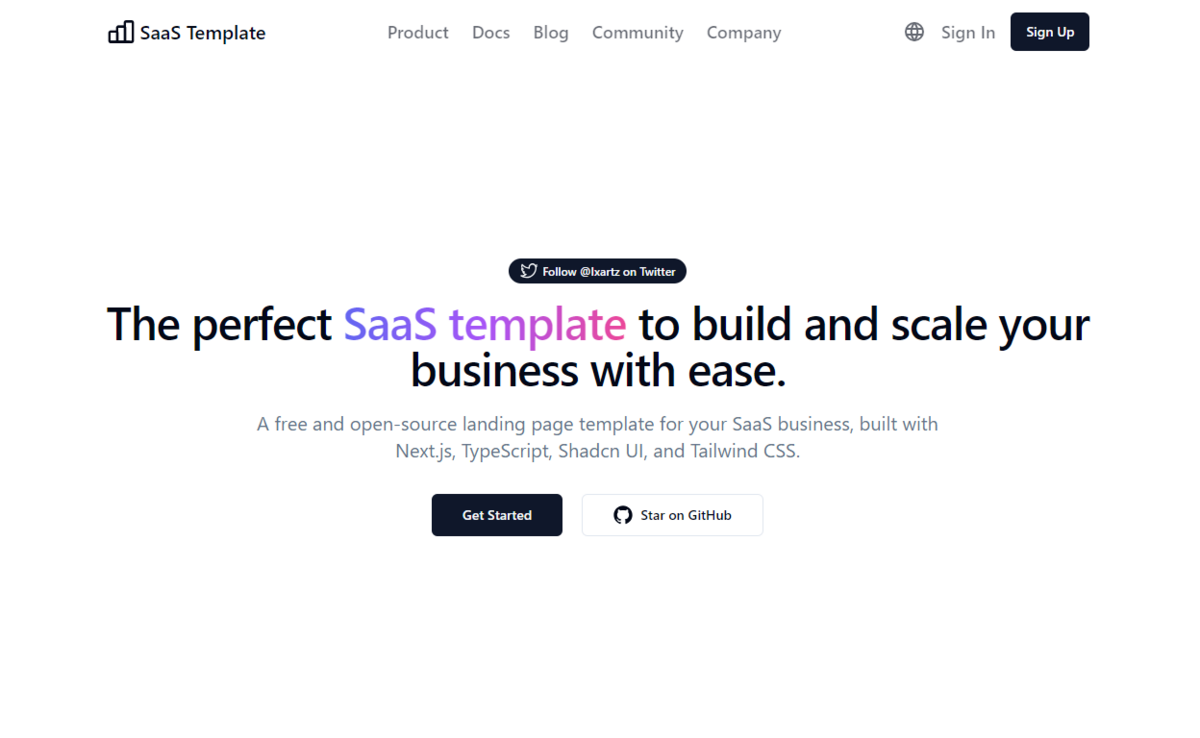
早速私もこちらの「SaaS-Boilerplate」を試してみました!

ローカル環境で動作させると上記の画像のような Web アプリが表示されており、動作も非常に軽快でかつデザインなども整理されており非常に見やすくきれいなものとなっておりました。
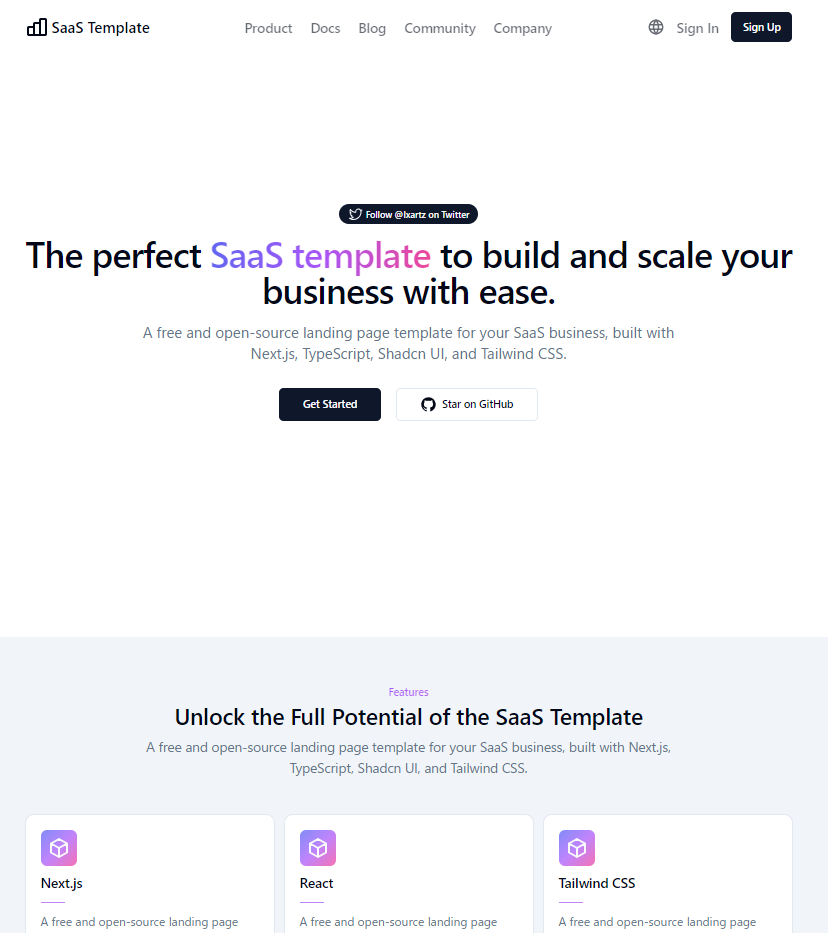
「SaaS-Boilerplate」自体は、起動直後は企業の紹介トップページのデモ画面になっており、以下のように「特徴」ページや「料金」ページ、そして「FAQ」ページなどのサンプル画面が表示されております。



デザインなどはすでに完成されているので、中身のコンテンツ整備や言語対応などすればすぐにでも使用可能な感じでした!
まとめ

今回は、Next.js 14 系以上、TailwindCSS 3.4系、TypeScript で構築されたボイラープレート「SaaS-Boilerplate」という OSS についてご紹介いたしました。
Next.js を初めて使用する方にとって Web アプリや Web ページを作成することは簡単ではないと思いますが、こちらのボイラープレートを使用することで、簡単に作成することが可能になります。
ぜひ一度気になった方はこちら「SaaS-Boilerplate」を GitHub からクローンしてみて、利用してみてはいかがでしょうか?