概要

最近巷でポケモンカードが流行っているそうですね。
私は小さい時に多少ポケモンカードをやっていた経験があるのですが、今では当時のそれ以上にとても盛り上がりを見せているようで、私の友人もいかにレアなポケモンカードを集められるかで楽しんでいます!
最近では色々な進化が増えたりポケモンの種類も増えてきているので、赤・緑の時よりかはカードの種類がものすごく増えていて、筆者自身はとても驚いています。
さて本題ですが、ポケモンカードには様々なレアカードがありますよね?
さっとググってみたところ、以下の様なレア基準がある様です。
※ 筆者自身、ポケモンカードにあまり詳しくないため、内容に間違いがあった際はご容赦ください。
「UR」「HR」「SR」「RRR」「RR」「R」「UC」「C」の8種類より構成されていて、レアリティの高さも記述順になっています。レアリティの封入率・特徴などを詳細に紹介していきます。 「UR」「HR」「SR」は上位レアリティとされ、カードリストに入ってないのでカードリスト上のナンバーよりも大きなナンバーが付与されています。
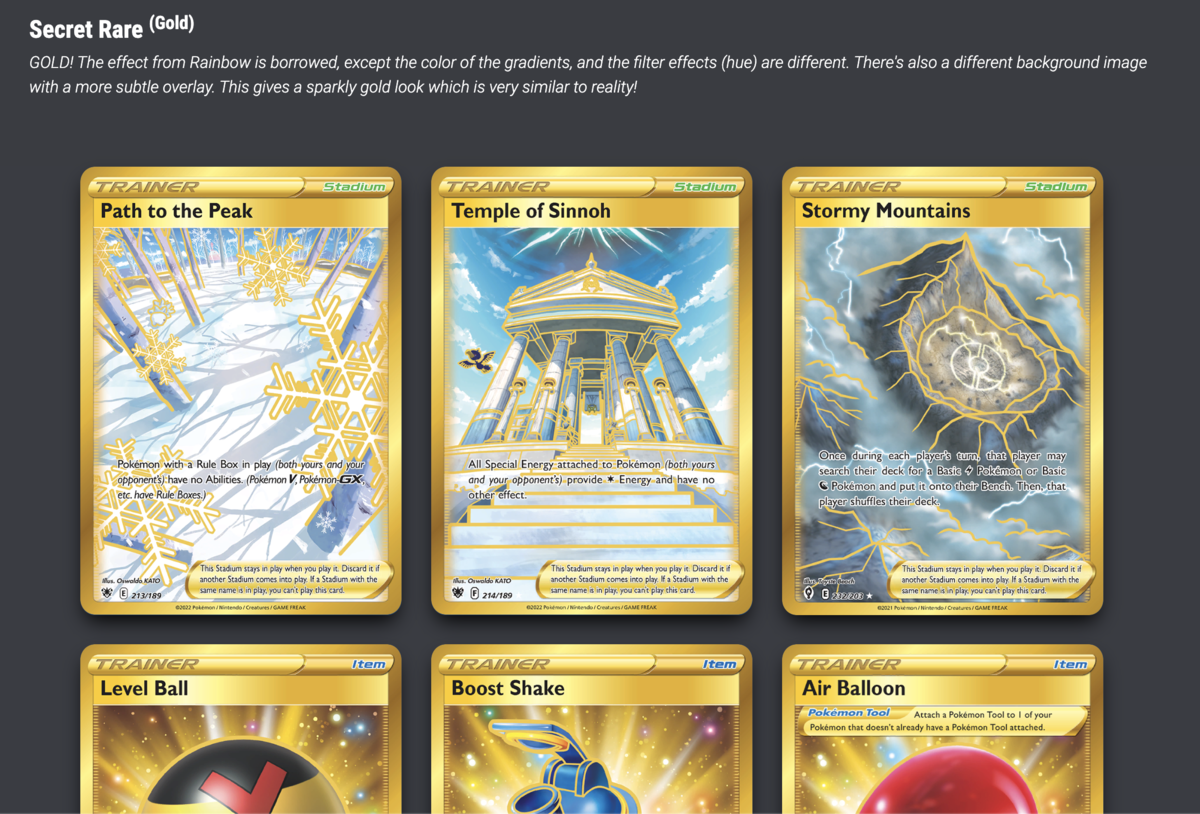
上位のレアカードに至ってはとても綺麗なグラフィックになっていますね!
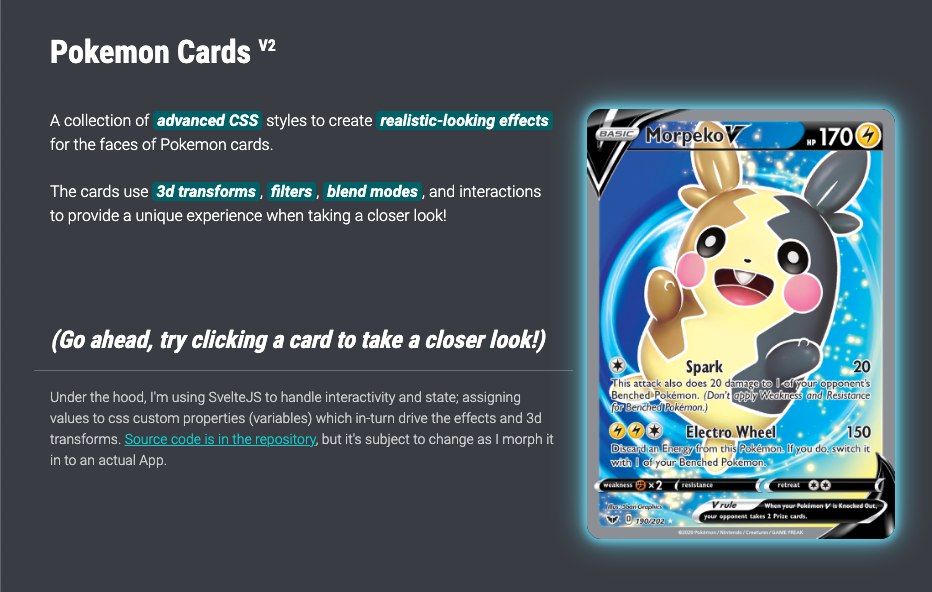
こちらのレアカードのホログラフィックですが、なんと CSS ライブラリとして GitHub 上にコレクションとしてまとめられていたものを今回は見つけましたので、今回はこちらについてご紹介したいと思います。
今回ご紹介する OSS は、ポケモンカードのリアルなレア加工を施す CSS コレクション「Pokemon Cards CSS」になります。

それでは早速こちらの OSS「Pokemon Cards CSS」について見ていきたいと思います。
目次
特徴
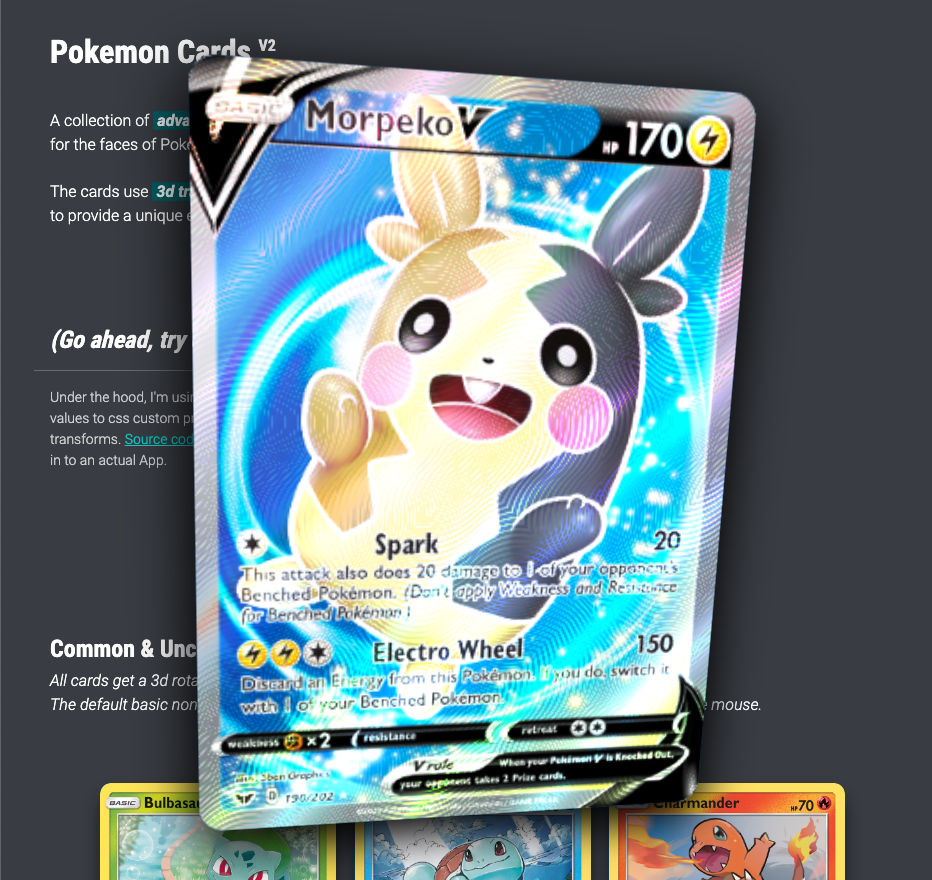
こちらの OSS の特徴ですが、ローカルサーバーを建てた後、ポケモンカードサンプルが表示されるのですが、マウスオーバーまたはクリックして拡大することで、レアのキラキラ感が分かりやすく表現されています。

利用手順
利用方法は、GitHub 上のリポジトリからプロジェクトをクローンして、ローカルサーバー上で起動させます。
git clone https://github.com/simeydotme/pokemon-cards-css.git cd pokemon-cards-css npm install npm run dev
ローカルサーバー起動後は、http://localhost:3000/ へアクセスすることで、利用することができます。
使用感
早速私もこちらの Pokemon Cards CSS を試してみました!
ノーマルカードの描写はもちろん、UR や トレーナーズレアなども、CSS でポケモンカードのレア度が描写されていることが確認できます!


パステルカラーのようなレアカードもあるのですね!

そのほかのレアカードもマウスオーバーするとレア感を感じられるため、気になった方はぜひ一度こちらの OSS を試してみてください!
まとめ

今回は、ポケモンカードのリアルなレア加工を施す CSS コレクション「Pokemon Cards CSS」をご紹介しました。
ポケモンカードのレアを CSS ライブラリでまとめられているこちらの OSS をご覧になって、UR などのレア感を感じてみるととても懐かしい感じがして、個人的にはみているだけでもとても楽しかったです!
また、CSS の出来も素晴らしく、まるで本物のポケモンカードが画面内にあるようです!
ポケモンカードに興味がある方もあまりない方も、ぜひ一度こちらの OSS「Pokemon Cards CSS」を試してみて、綺麗なポケモンカードを鑑賞されてみてはいかがでしょうか?
ライセンス
特に見当たりませんでした。