概要

フロントエンジニアの方にとって、HTML/CSS/JavaScript を使えるようになることはとても大切だと思っており、ファーストステップとして捉えていただいても問題ないかと思います。
初めのうちは HTML や CSS、JavaScript とは何か、といったドキュメントや記事を見ながら勉強するのもよいかもしれませんが、個人的には自分の手を動かしながら実際にソースを書いてみるということが大切だと思っています。
そんな中、HTML/CSS/JavaScript のきれいな UI が紹介されている OSS があり、初心者の方がこちらのソースコードを見ながら勉強するには、とても参考になるのではないか、と思ったものになります。
今回紹介する OSS は、HTML/CSS/JavaScript の実際にデモとソースコードを見ながら勉強することができる「50 Projects in 50 Days」になります。
こちらの OSS はもともと以下の Udemy の講義で紹介されているサンプルみたいですが、ソースコードもシンプルかつ短く作成されているので、こちらの OSS を参照するだけでも大変勉強になると思っています。
本記事では、GitHub に掲載されている内容について紹介していきますので、さっそく使い方などについて見ていきましょう!
利用手順
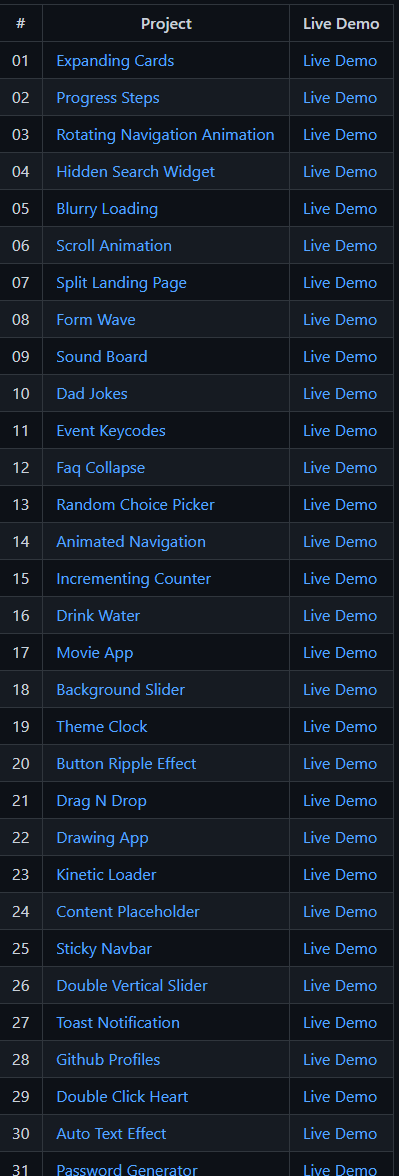
GitHub 上の README に、50 個のプロジェクトが載っていますので、勉強したいプロジェクト名をクリックしてソースコードを参照してみたり、実際にそのソースコードを動かすとどのような感じになるのかといったデモページもあるので、ぜひ確認してみるとよいでしょう。

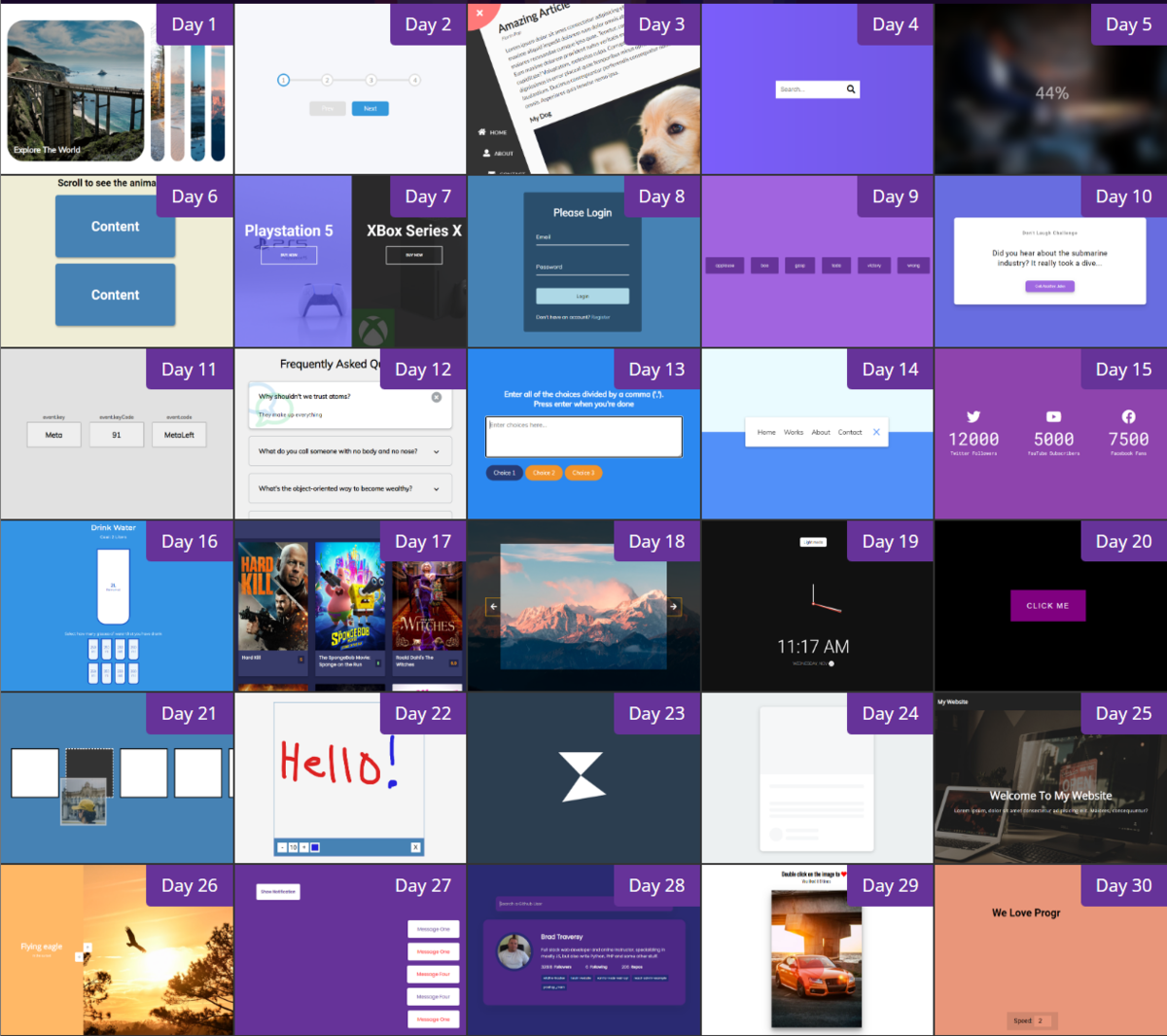
また、デモだけを確認したい場合は公式ページからデモ一覧が記載されていますので、そちらを確認してみてもよいかもしれません。

使用感
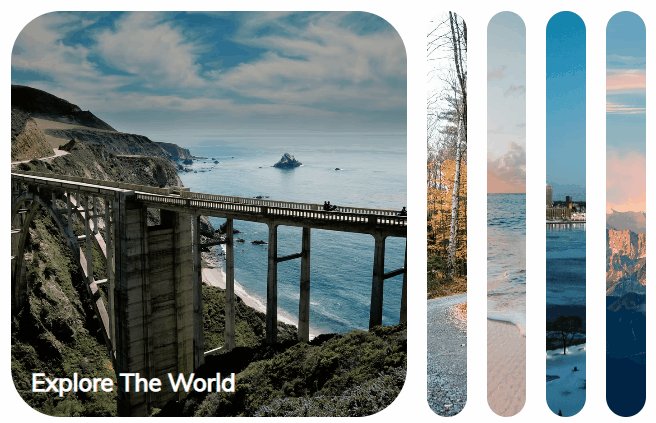
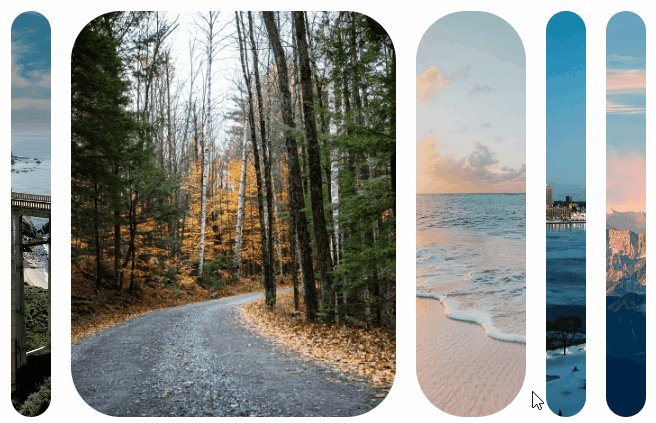
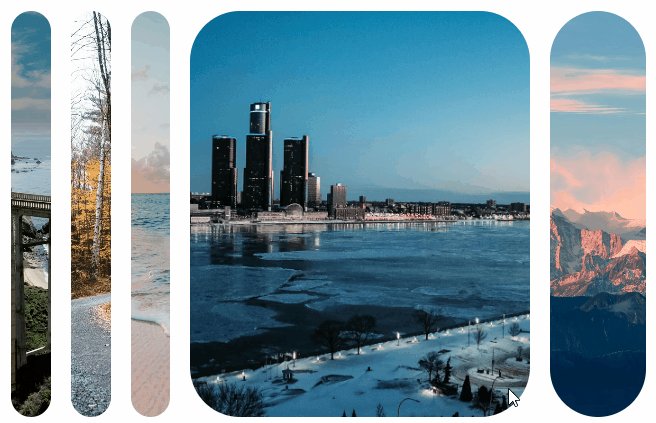
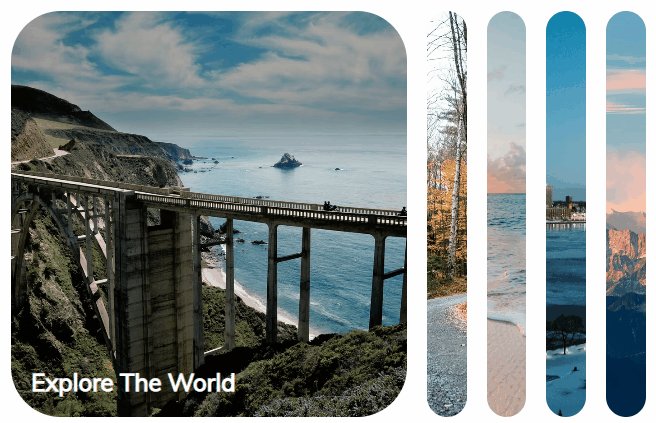
ここでは、「#01 Expanding Cards」のソースコードとデモ画面を確認してみました。
デモ画面を見てみると以下のような画面で、マウスクリックした画像が広がって表示されるような Web 画面になっています。
こういう画面でシンプルですが、自分で作ろうと思うとなかなかどうしようかと迷ういますよね。

この Web 画面がどのように作られているか、とソースコードを見てみると非常に少ないソースコードで作成されていました。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Expanding Cards</title> </head> <body> <div class="container"> <div class="panel active" style="background-image: url('https://images.unsplash.com/photo-1558979158-65a1eaa08691?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')"> <h3>Explore The World</h3> </div> <div class="panel" style="background-image: url('https://images.unsplash.com/photo-1572276596237-5db2c3e16c5d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')"> <h3>Wild Forest</h3> </div> <div class="panel" style="background-image: url('https://images.unsplash.com/photo-1507525428034-b723cf961d3e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1353&q=80')"> <h3>Sunny Beach</h3> </div> <div class="panel" style="background-image: url('https://images.unsplash.com/photo-1551009175-8a68da93d5f9?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1351&q=80')"> <h3>City on Winter</h3> </div> <div class="panel" style="background-image: url('https://images.unsplash.com/photo-1549880338-65ddcdfd017b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')"> <h3>Mountains - Clouds</h3> </div> </div> <script src="script.js"></script> </body> </html>
const panels = document.querySelectorAll('.panel') panels.forEach(panel => { panel.addEventListener('click', () => { removeActiveClasses() panel.classList.add('active') }) }) function removeActiveClasses() { panels.forEach(panel => { panel.classList.remove('active') }) }
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap'); * { box-sizing: border-box; } body { font-family: 'Muli', sans-serif; display: flex; align-items: center; justify-content: center; height: 100vh; overflow: hidden; margin: 0; } .container { display: flex; width: 90vw; } .panel { background-size: cover; background-position: center; background-repeat: no-repeat; height: 80vh; border-radius: 50px; color: #fff; cursor: pointer; flex: 0.5; margin: 10px; position: relative; -webkit-transition: all 700ms ease-in; } .panel h3 { font-size: 24px; position: absolute; bottom: 20px; left: 20px; margin: 0; opacity: 0; } .panel.active { flex: 5; } .panel.active h3 { opacity: 1; transition: opacity 0.3s ease-in 0.4s; } @media (max-width: 480px) { .container { width: 100vw; } .panel:nth-of-type(4), .panel:nth-of-type(5) { display: none; } }
たったこれだけのソースコードだけで、デモ画面のような Web ページが作成できるのですね!
デモ画面やソースコードを把握出来たら、あとはどのようにして応用していくかということを考えていくことで、フロントエンドエンジニアとしてのスキルアップを伸ばすことができそうです。
まとめ
今回は、HTML/CSS/JavaScript の実際にデモとソースコードを見ながら勉強することができる OSS「50 Projects in 50 Days」をご紹介しました。
もともと(というか本来は)Udemy の講義とともに本ソースコードを確認して勉強していくという流れかと思いますが、ソースコードもシンプルで分かりやすいですし、デモ画面もフロントエンジニアとして知っておきたい画面描画方法なども出し惜しみなく掲載されていますので、本 OSS を参照するだけでも大変勉強になると思います。
今後 HTML/CSS/JavaScript について、サンプルコードを見ながら自分の手を動かしつつ勉強したいという方や、これからフロントエンジニアとして活躍していきたいという方にとって、とても参考になる OSS かと思います。
ぜひ一度、こちらの OSS について目を通してみたはいかがでしょうか。